Qt Designer¶
In this section we will practice using Qt Designer.
You can use the project from the earlier section where you created an empty user interface window, or create a new project of the type Qt Widgets Application.
When you choose to handle the file mainwindow.ui, created by
Qt Creator, you end up in Qt Designer, where
it is convenient to design the appearance of the user interface without
writing a single line of C++ code.
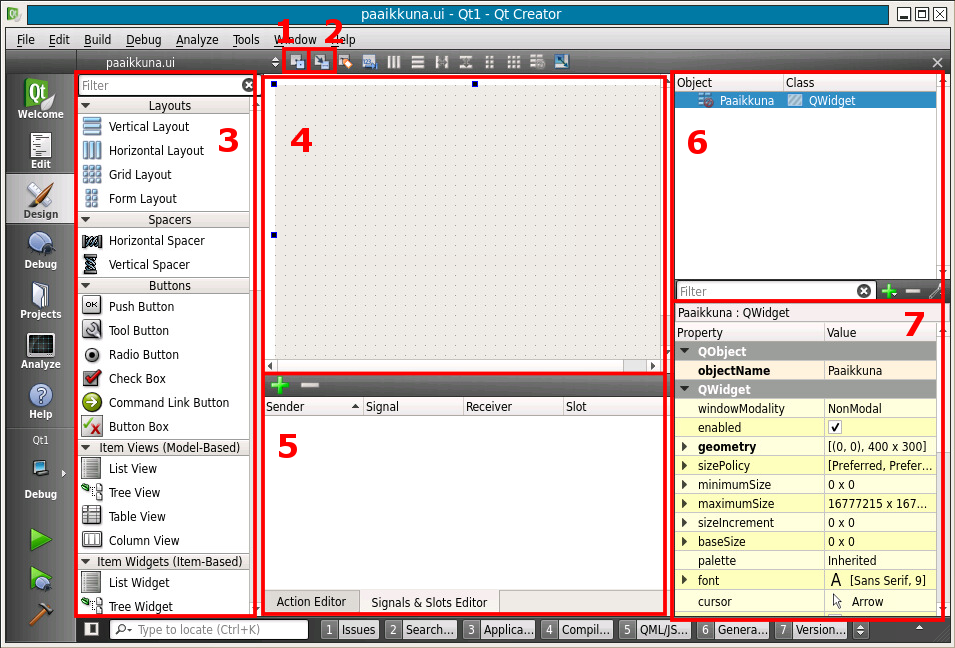
Depending on your version, the Designer looks more or less like this:
In Qt Designer, there are seven areas/functionalities that are interesting from the point of view of this course, and they are numbered in the illustration above. Below, you will find a short description on their purposes:
You can access the Edit Widgets mode by clicking this button. In this mode, you can move different widgets (i.e. user interface components) with the mouse from area 3 into area 4 and form a user interface appearance that is suitable to your needs.
Choosing the Edit Signals/Slots mode. When Designer is in this mode, you can create connections between different widgets.
In Edit Signals/Slots mode, you can handle only the standard signals and slots of the components. If there is a need to create application-specific signals and/or slots for widgets, you must program them manually. More about that later.
Basically, the Edit Signals/Slots mode works so that first, in area 4, you draw a line from the widget sending the signal to the widget receiving it, and after that, in area 5, you define the details of which signal you are sending and which slot in the target widget will react to it.
The standard widgets of Qt Creator and a few other instruments as a list where you can move them with the mouse into area 4, representing the main window. This only works if the Designer is in the Edit Widgets mode (area 1 is selected).
The area representing the main window of a user interface. You can design the layout of the user interface here by dragging in widgets from area 3 (Edit Widgets mode).
In the Edit Signals/Slots mode, you can form signal-slot connections between the widgets of the main window if you use your mouse to draw a line between them.
More detailed definitions of the signals and slots: who sends which signal where and to which slot. New connections can also be added by clicking the green plus button. You can remove unnecessary connections with the minus button.
List of all the components used in the user interface at the moment.
The characteristics of the chosen widget. Almost all of these can be modified to make the widget look the way you want.
Even though Qt Designer seems really handy at first attempt, a representative of The Qt Company has mentioned at a guest lecture that most of the people using it in working life are user interface designers who lack the skills to implement a user interface by writing program code. The programmers are used to writing everything into the program code because that way, the result is often more explicit than if a part of it was made in Qt Designer and a part by writing program code.
However, at this point of your studies, there is no reason not to use Qt Designer. If Qt Designer helps you begin your own project, it is useful.