⌛⌛⌛ JavaFX Wordle¶
Tässä tehtävässä toteutetaan Wordle-sanapeli käyttäen JavaFX-käyttöliittymäkirjastoa.
Liitä koodisi pääluokka Wordle pakkaukseen fi.tuni.prog3.wordle ja organisoi
ratkaisusi Maven-projektin hakemistorakenteen mukaisesti, jolloin pääluokka on tiedostossa
round12\wordle\src\main\java\fi\tuni\prog3\wordle\Wordle.java. (Pääluokka sisältää
start-funktion toteutuksen.) Ratkaisuusi saa kuulua muitakin kooditiedostoja, kunhan nekin
sijaitsevat alihakemistossa src\main\java\fi\tuni\prog3\wordle.
Materiaalien etätietovaraston round12\wordle-hakemistossa on annettu pelijohtajan
sanalista.
Pelin kulku on seuraava:
Pelinjohtaja valitsee sanan, jota ei näytetä pelaajalle.
Wordle-sivuston versiossa sanan pituus on aina viisi kirjainta. Tässä tehtävässä sanan pituus voi olla muukin.
Pelaajan tavoitteena on arvata pelinjohtajan sana tekemällä korkeintaan kuusi arvausta.
Kukin arvauskerta koostuu kokonaisen sanan arvauksesta. Pelinjohtaja näyttää pelaajalle aina kunkin arvauksen jälkeen tietoa siitä, mitkä pelaajan arvaaman sanan kirjaimet esiintyvät arvattavassa sanassa (tästä tarkemmin alempana).
Pelin graafinen esitys ja muut toteutuksen yksityiskohdat tulee tehdä alla kuvatulla tavalla. Kuvauksen yhteydessä on esitetty esimerkkikuvia käyttöliittymästä. Huomaa, että kuvat on tarkoitettu esimerkeiksi eli sinun toteuttamasi käyttöliittymä saa näyttää erilaiselta, kunhan siinä on oleellisesti sama toiminnallisuus. Ruutujen väritystä koskevia sääntöjä on kuitenkin noudatettava tarkasti, koska automaattinen tarkistus pyrkii tutkimaan ruutujen värejä.
Pelin alussa luodaan tyhjä ruudukko, jossa on kuusi riviä ja arvattavan sanan pituuden verran sarakkeita.
Kukin rivi vastaa yhtä arvauskertaa. Ylin rivi vastaa ensimmäistä arvausta, toinen toista ja niin edelleen.
Ruudut ovat alussa tyhjiä eli sisältävät merkkijonon
""ja niiden taustaväri on valkoinen (Color.WHITE).

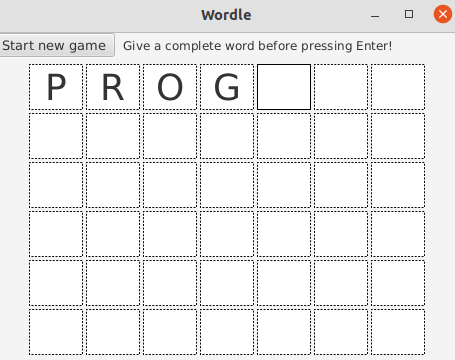
Esimerkki pelin alkutilanteesta.¶
Pelaaja muodostaa arvauksen syöttämällä kirjaimia näppäimistöltä.
Kirjaimia käsitellään isoina. Jos käyttäjä antaa pienen kirjaimen, peli muuntaa sen isoksi.
Myös pelinjohtajan sanaa käsitellään arvauksen oikeellisuuden tarkistamisessa aivan kuin sen kirjaimet olisivat isoja, jolloin peli on käytännössä kirjainkoosta riippumaton.
Kukin syötetty kirjain asetetaan nykyistä arvausvuoroa vastaavan rivin ensimmäiseen tyhjään ruutuun.
Jos rivi on jo täynnä, ei uuden kirjaimen syöttäminen aiheuta muutoksia ruutuihin.
Pelaaja voi poistaa jo syöttämiään kirjaimia käyttäen Backspace-näppäintä. Kukin Backspace-näppäimen painallus poistaa nykyistä arvausvuoroa vastaavan rivin viimeisen kirjaimen, jos sellainen on olemassa.
Kirjaimen poisto tarkoittaa, että sen ruudun sisällöksi asetetaan tyhjä merkkijono
"". Älä yritä asettaa sisällöksi esimerkiksinull-viitettä.
Pelaaja antaa arvauksensa tarkistettavaksi painamalla Enter-näppäintä.
Jos pelaaja painaa Enter-näppäintä ennen kuin nykyistä arvausvuoroa vastaava rivi on täynnä, näyttää peli pelaajalle viestin
"Give a complete word before pressing Enter!".

Esimerkki tilanteesta, jossa pelaaja on painanut Enteriä sanan ollessa kesken.¶

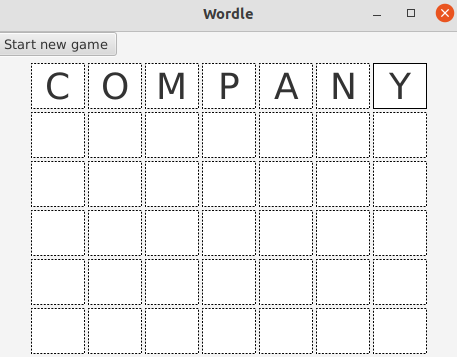
Esimerkki tilanteesta, jossa pelaaja on syöttänyt kokonaisen sanan painamatta Enteriä.¶
Peli ilmaisee pelaajan arvauksen oikeellisuuden värittämällä arvatun sanan kirjainten ruudut seuraavasti:
Jos pelaajan arvauksen kirjain täsmää samassa kohdassa olevan pelinjohtajan sanan kirjaimen kanssa, väritetään kirjaimen ruutu vihreäksi (
Color.GREEN).Jos pelaajan arvauksen kirjain täsmää jossain muussa kohdassa olevan pelinjohtajan sanan kirjaimen kanssa, väritetään kirjaimen ruutu oranssiksi (
Color.ORANGE).Jos pelaajan arvauksen kirjain ei täsmää pelinjohtajan sanan minkään kirjaimen kanssa, kirjaimen ruutu väritetään harmaaksi (
Color.GREY).

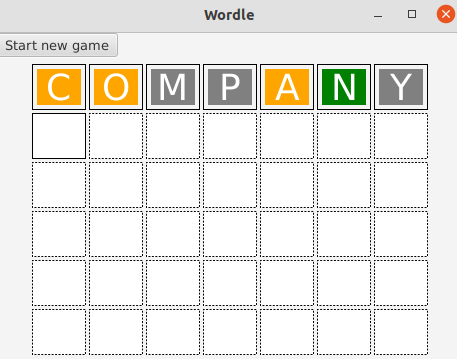
Esimerkki tilanteesta, jossa pelaaja on syöttänyt kokonaisen sanan ja painanut Enteriä. Tässä
pelinjohtajan sana on "account". Oikeassa kohdassa täsmänneen kirjaimen 'N' ruutu on
väritetty vihreäksi, väärässä kohdassa täsmänneiden kirjainten 'C', 'O' ja 'A'
ruudut on väritetty oransseiksi ja täysin täsmäämättömien kirjainten 'M', 'P' ja 'Y'
ruudut on väritetty harmaiksi.¶
Jos pelaaja arvasi sanan oikein, näytetään pelaajalle viesti
"Congratulations, you won!"ja nykyinen peli päättyy. Jos pelaaja arvasi sanan väärin ja kyseessä oli jo kuudes arvaus, näytetään pelaajalle viesti"Game over, you lost!"ja nykyinen peli päättyy.Pelaaja ei voi pelin päättymisen jälkeen enää syöttää uusia kirjaimia eikä Enter tee mitään.
Pelaaja voi aloittaa uuden pelin klikkaamalla nappia
Start new game.

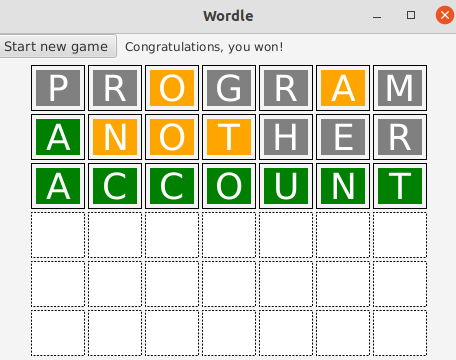
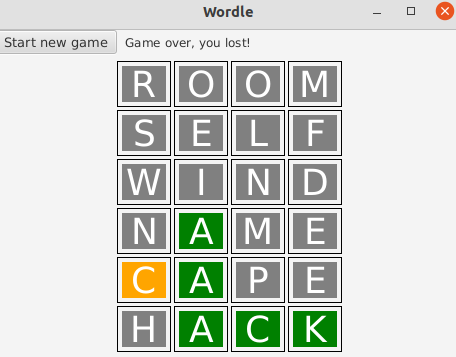
Esimerkki tilanteesta, jossa pelaaja arvasi sanan oikein eli voitti pelin.¶

Esimerkki tilanteesta, jossa pelaaja teki kuusi väärää arvausta ja hävisi pelin.¶
Ellei pelaajan arvaus johtanut pelin päättymiseen, siirtyy peli ruudukon seuraavalle riville: käyttäjän syöttämät kirjaimet alkavat täydentää seuraavalla rivillä olevaa uutta sanaa.

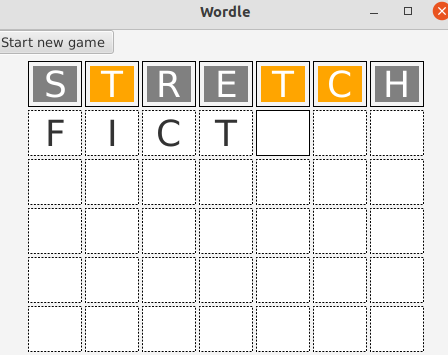
Esimerkki tilanteesta, jossa pelaaja syöttää seuraavaa arvausta.¶
Edellä kuvattu toimintalogiikka vastaa melko suoraan alkuperäistä Wordle-peliä.
Muutama lisäyksityiskohta koskien pelinjohtajan sanoja sekä käyttöliittymäelementtejä:
Ohjelman tulee alussa lukea pelinjohtajan sanat tiedostosta
words.txtja alustaa peli, jossa arvataan tiedoston ensimmäistä sanaa, joka on"account". Tiedoston oletetaan sisältävän yhden sanan per rivi. Lisäksi oletetaan, että tiedosto löytyy ohjelman suoritushakemistosta. Älä määrittele siksi tiedostolle hakemistoa, kun avaat sen. Maven projekteissa suoritushakemisto on projektin juurihakemisto eli hakemisto, joka sisältääpom.xml-tiedoston.Jos pelaaja klikkaa nappia
Start new game, valitaan järjestyksessä seuraava pelinjohtajan sana ja pelinäkymä luodaan uudelleen vastaamaan tätä uutta sanaa. Esimerkiksi yllämainitun tiedoston tapauksessa seuraava sana olisi"act".Ruudukko alustetaan taas tyhjillä ruuduilla. Huomaa, että ruudukon koko voi muuttua, koska arvattavan sanan pituus voi muuttua.
Jotta käyttöliittymän automaattinen testaus onnistuisi, tulee käyttöliittymän elementeille määrittää JavaFX:n elementtien jäsenfunktiolla
setIdseuraavat id-arvot.Ruudukon rivillä
ija sarakkeessajolevan kirjaimen elementille tulee antaa muotoai_joleva id. Indeksointi alkaa nollasta.Esimerkiksi ensimmäisen rivin ruutujen id:t vasemmalta oikealle ovat muotoa
0_0,0_1ja niin edelleen. Jos arvattavan sanan pituus olisi seitsemän, olisi ruudukon oikean alakulman eli kuudennen rivin seitsemännen sarakkeen ruudun id muotoa5_6.
Käyttäjälle näytettävän viestin sisältävälle elementille tulee antaa id
infoBox.Uuden pelin aloittavalle
Start new game-napille tulee antaa idnewGameBtn.
Kirjainten sekä viestien esittämiseen tulee käyttää joitain seuraavista JavaFX:n elementeistä:
Text,TextField,TextArea,Label,CelltaiButton.Ohjelman käynnistyessä fokus saattaa olla automaattisesti
Start new game-napissa. Tämä aiheuttaa sen, että Enter-näppäimen painaminen aloittaa aina uuden pelin tilanteesta riippumatta. Tämän estämiseksi kannattaa napille kutsuasetFocusTraversable-funktiota. Esim.button.setFocusTraversable(false)estäisibutton-elementtiä koskaan saamasta automaattista fokusta.
Testauksesta¶
Tässä tehtävässä ei ole GUI-pohjaisen luonteensa vuoksi tekstimuotoisia esimerkkisyötteitä tai
-tulosteita. Yritä testata toteutustasi esimerkiksi vertailemalla ruudukon väritystä yllä
annettuihin esimerkkikuviin. Kaikissa seitsemänkirjaimista sanaa vastaavissa kuvissa pelinjohtajan
sana on "account".
A+ esittää tässä kohdassa tehtävän palautuslomakkeen.