Quiz with HTML forms¶
What you’re going to build¶
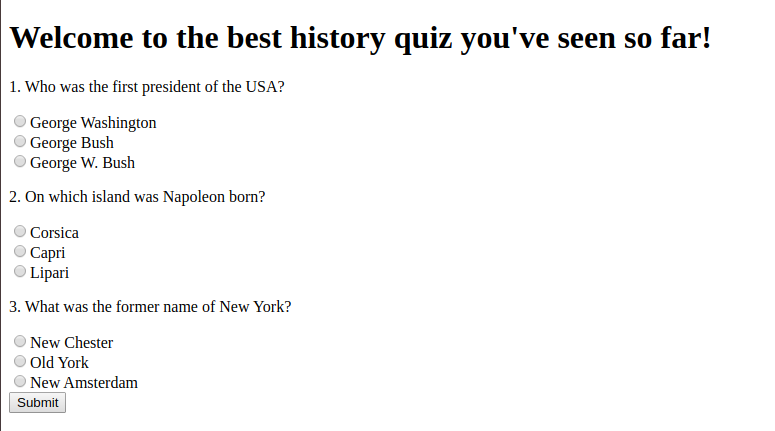
In this exercise you’re going to build this absolutely stunning and exciting history quiz!

How you’re going to build it¶
The quiz is going to consist of three different questions and for every question there are going to be three answers. There has to be a submit button. As you know input elements have to be inside form element.
First header of the page is H1, questions are p and answers are of following format.
<input type="radio" name="usa-president" value="George Washington" id="george-washington">George Washington<br>
You should use use texts from the sample picture in order to simplify this exercise. Specified ids are needed in order for this exercise to pass tests.
Remember to update value and id for every question. Some other fields may also vary from answer to answer or from question to question.
If you’re feeling fancy, you’re free to add CSS to your page in order to make it prettier. Adding CSS won’t bring any extra points but little practice never hurt anyone.
Attention
It’s extremely important that you use correct input types. List of ids for answers:
george-washington
george-bush
george-walker-bush
corsica
capri
lipari
new-chester
old-york
new-amsterdam
These ids must be attached to correct input input elements in order for the tests to work. For example George Washington = george-washington and Corsica = corsica etc etc.
The site has to be valid HTML that will render in a browser. Remember to validate your HTML using W3C validator before submitting it.
See following links if you need help with this exercise
A+ presents the exercise submission form here.