Ensimmäinen HTML-dokumenttisi¶
On aika luoda ensimmäinen HTML-dokumenttisi.
Upein lasagneresepti¶
Lataa tiedosto recipe.txt
Lataa myös tyylitaulukko
ja kuva
Mitä pitää tehdä¶
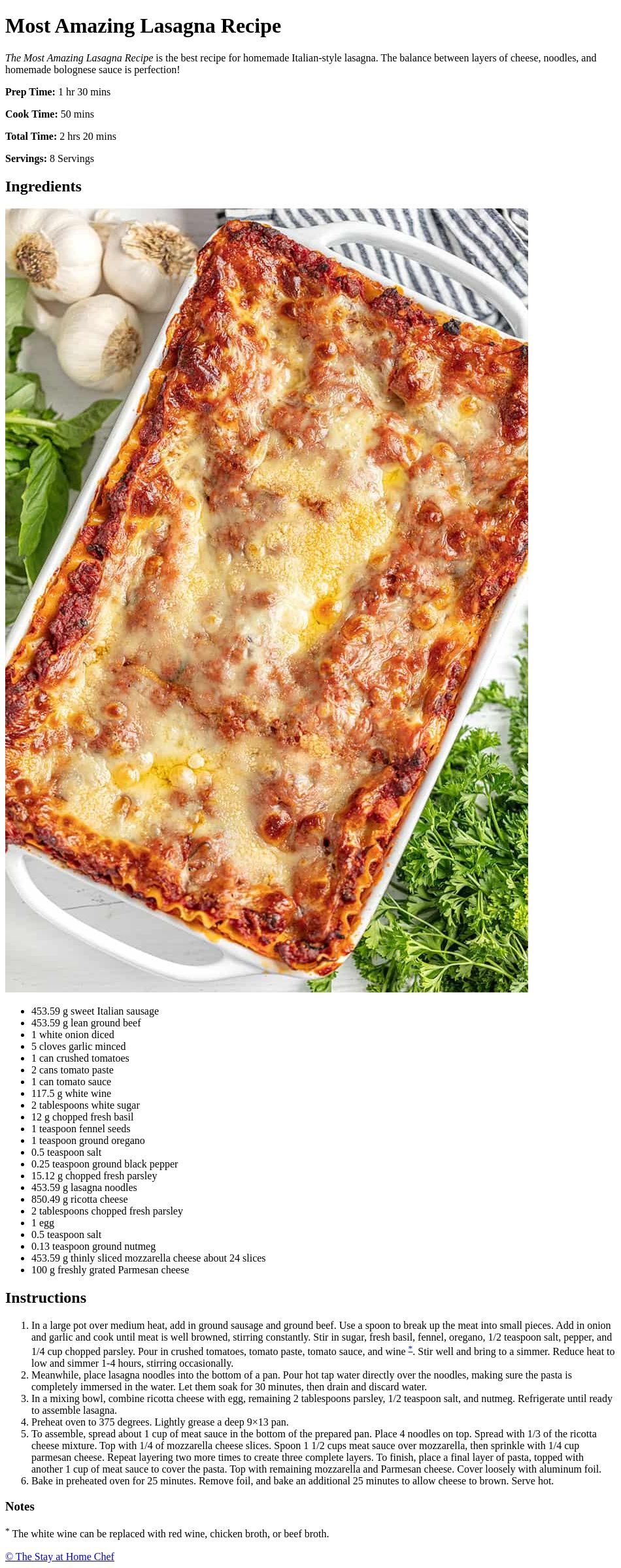
Tässä harjoituksessa muotoillaan pelkkä tekstitiedosto HTML-sivuksi. Alla olevasta kuvasta näet tavoittelemasi tuloksen.

Kuinka pääset alkuun¶
Tämä ensimmäinen HTML-harjoitus sisältää melko tarkat vaiheittaiset ohjeet, jotka auttavat sinua luomaan oman HTML-sivun. Automaattiarviointi asettaa tiettyjä, suhteellisen tarkkoja vaatimuksia lopulliselle HTML-koodille, lisäksi joillekin teistä tämä on yksi ensimmäisistä koskaan kirjoitetuista HTML-sivuista. Tavoitteena on kirjoittaa kelvollista ja semanttista HTML:ää heti alusta alkaen, mitä ohjataan pisteytyksellä eli menetät pisteitä, jos HTML-koodisi ei läpäise validointia.
Huomaa: Jos tiedät mitä tehdä, näiden vaiheiden noudattaminen on valinnaista, mutta huomaa että ohjeet sisältävät tietoja, jotka eivät ole helposti saatavilla yllä olevasta kuvasta. Kuitenkin vain lopullinen HTML-koodi vaaditaan tehtävän lähettämiseen
Lataa ja valmistele tiedostot Lataa yllä mainitut tiedostot ja tallenna ne tyhjään hakemistoon. Luo uusi HTML-tiedosto, joka sisältää vain DOCTYPE-määrityksen sekä head- ja body-osiot, mutta ei vielä muuta sisältöä. Tallenna tämä tiedosto samaan hakemistoon, johon latasit muut tiedostot.
Määritä merkistökoodaus ja otsikko Lisää <meta charset=”utf-8”> <head>-osioon varmistaaksesi, että sivu käyttää oikeaa merkistökoodausta. Lisää myös <title>-tunniste ja aseta sen sisällöksi “Mitä ihastuttavin lasagne-resepti”.
Seuraavaksi kopioi koko tekstitiedoston sisältö ja liitä se HTML-tiedoston body-osaan. Tallenna tiedosto ja avaa se selaimessa. Huomaat, että teksti näkyy yhtenä pitkänä kappaleena, ilman rivinvaihtoja tai rakennetta, koska selain käsittelee peräkkäiset välilyönnit yhtenä välilyöntinä.
Tarkista HTML-koodin virheettömyys Vahvista sivusi ensimmäistä kertaa käyttämällä [W3C HTML Validatoria](https://validator.w3.org/). Korjaa mahdolliset virheet ennen kuin jatkat.
Merkitse otsikot oikein Etsi tekstistä eri otsikot ja merkitse ne asianmukaisilla <h1>, <h2>, <h3> jne. -tunnisteilla. Ota apua yllä olevasta esimerkkikuvasta ja noudata seuraavaa rakennetta:
Yksi tason 1 otsikko (<h1>)
Kaksi tason 2 otsikkoa (<h2>)
Yksi tason 3 otsikko (<h3>)
Sivun pääotsikon tulee olla ensimmäinen asia <body>-osiossa. Tarkista muutokset selaimessa ja validoi sivu uudelleen ennen seuraavaan vaiheeseen siirtymistä.
Merkitse kappaleet ja listat oikein Etsi tekstistä kappaleet ja listat. Käytä kappaleiden ympärillä <p>-tunnisteita, mutta älä käytä <br>-tunnisteita rivinvaihtojen tekemiseen. Tässä harjoituksessa kaikki tekstit kuuluvat kappaleisiin, vaikka osa niistä voi olla lyhyempiä kuin toiset. Lopullisessa rakenteessa tulisi olla noin 6–7 kappaletta. Tarkista muutokset selaimessa ja validoi sivu ennen kuin jatkat.
Merkitse listat oikeilla tunnisteilla Tekstissä on kaksi listaa: toinen on järjestämätön (<ul>) ja toinen järjestetty (<ol>). Tunnista ne ja käytä niille sopivia HTML-tunnisteita. Muista, että järjestetyissä listoissa selaimen kuuluu numeroida kohteet automaattisesti, joten älä lisää numeroita itse. Tarkista muutokset selaimessa ennen seuraavaa vaihetta.
Korosta tärkeät tekstit Tarkastele esimerkkikuvaa ja etsi ensimmäisen kappaleen korostettu osa. Se näkyy kuvassa kursivoituna, mutta se johtuu vain selaimen oletustyylistä. Käytä <em>-tunnisteita tämän tekstin merkitsemiseen.
Seuraavaksi etsi vahvasti korostetut kohdat, jotka näkyvät lihavoituna esimerkkikuvassa. Käytä näille osille <strong>-tunnisteita. Huomaa, että lihavoitu ulkoasu on vain oletusarvoinen tyyli; tärkeämpää on merkityksellinen korostus HTML:n tasolla.
Tarkista muutokset selaimessa ja varmista, että ne näkyvät oikein ennen jatkamista.
Merkitse yläindeksit (``<sup>``)
Tekstissä on kaksi tähteä (”*”). Muuta ne yläindeksiksi käyttämällä
<sup>-tunnistetta. Tämän jälkeen anna jälkimmäiselle yläindeksille id-attribuutti arvolla “wine”.Huomautus 1: Tunnuksen täytyy olla täsmälleen “wine” pienillä kirjaimilla, jotta automaattinen arviointi tunnistaa sen.
Huomautus 2: Esimerkkikuvassa tähdet on korvattu numeroilla. Voit joko säilyttää tähdet tai vaihtaa ne numeroiksi (“1”) tarpeen mukaan.
Tarkista muutokset selaimessa ja varmista, että ne toimivat oikein.
Lisää sisäinen linkki yläindekseihin
Nyt yhdistetään ensimmäinen yläindeksi jälkimmäiseen. Käytä ensimmäisen
<sup>-tunnisteen ympärillä<a>-tunnistetta ja aseta senhref-attribuutiksi jälkimmäisen yläindeksin id ("#wine"). Nyt ensimmäisen yläindeksin pitäisi toimia linkkinä, joka vie toiseen. Tarkista selaimessa, että linkki toimii, ja validoi asiakirja ennen jatkamista.Lisää tekijänoikeusmerkintä ja linkki
Ota alkuperäisen reseptin URL-osoite ja aseta se ankkuritunnisteen
<a>href-attribuuttiin. Tekijänoikeusmerkinnässä “(C)” tulee korvata oikealla tekijänoikeus**merkkientiteetillä**.Huomautus: Älä käytä varsinaista tekijänoikeussymbolia, vaikka UTF-8 sitä tukisikin. Harjoituksen tarkoitus on oppia käyttämään HTML-entiteettejä. Tarkista muutokset selaimessa ja validoi asiakirja uudelleen.
Lisää kuva ja tyylitiedosto
Lisää nyt sivulle kuva (
<img>-tunniste). Älä unohda lisätäalt-attribuuttia, kutenlasagnetaiimage of lasagne, jotta HTML-tiedosto validoituu oikein. Seuraavaksi linkitä HTML-tiedostoon CSS-tyylitiedosto. Huomaat, kuinka tyylitiedosto muuttaa ulkoasua ilman, että HTML-koodia tarvitsee muokata.Valmis!
Sivusi tulisi nyt näyttää esimerkkikuvan mukaiselta. Tarkista lopuksi, että kaikki toimii ja validoi asiakirja viimeisen kerran ennen palauttamista. Lähetä vain HTML-tiedosto.
A+ esittää tässä kohdassa tehtävän palautuslomakkeen.