Päivitä HTML-tekstisisältö JavaScriptillä¶
Nämä harjoitukset vaativat JavaScriptin tuntemusta ja sinun tulee tietää sen perusasiat ennen kuin voit suorittaa harjoitukset. Varmista siis, että tunnet JavaScriptin perusteet. Ensimmäinen alla oleva viittaus tulisi olla helppo ymmärtää ja seurata. Kaksi ensimmäistä lukua ovat luultavasti riittäviä, jotta voit suorittaa nämä harjoitukset, mutta jos eivät ole, niin tiedät mistä löytää lisää JavaScript-materiaalia. Mozilla Developer Network (MDN) opetusohjelma on hieman teknisempi ja edellyttää jonkin verran aiempaa ohjelmoinnin tuntemusta, mutta se on silti erittäin hyvä pikaopas nyt tai myöhemmin, kun tunnet taitosi kehittyneen.
Taustatietoja¶
Näiden harjoitusten suorittaminen vaatii taustatietoa siitä, miten JavaScript toimii selaimessa ja kuinka verkkosivun käyttäjä voi olla vuorovaikutuksessa JavaScriptin kanssa. Sinun tulee ymmärtää kaksi pääkäsitettä: Document Object Model (DOM) ja tapahtumat (events).
Document Object Model (DOM) on JavaScriptin esitys HTML:stä ja kaikista sivun elementeistä. Jokainen elementti ja sen attribuutit sekä jokaisen elementin kaikki tyylit ja tekstisisällöt ovat tallennettu hierarkkiseen puurakenteeseen. JavaScript voi siksi käyttää ja käsitellä kaikkia dokumentin sisältöjä ja tehdä muutoksia elementtien tyyleihin ja teksteihin sekä luoda ja poista elementtejä.
Tapahtumat (events) puolestaan ovat kaiken interaktiivisuuden perusta millä tahansa verkkosivulla. Selain luo tapahtumia aina kun tapahtuu jotain, jolla voi olla tai tulee olemaan vaikutusta asiakirjaan. Näitä tapahtumia ovat mm. hiiren napsautukset, näppäimistötapahtumat, kuten näppäimen painaminen ja näppäimen vapauttaminen, sivun vierittäminen ylös tai alas, lomakkeen lähettäminen, selaimen ikkunan koon (viewport) muuttaminen ja niin edelleen. JavaScript-koodi voi sitten liittää tapahtumakuuntelijan (event listener) tai useita kuuntelijoita kaikkiin näihin tapahtumiin tarpeen mukaan. Tapahtumakuuntelijat ovat toimintoja, jotka vastaanottavat tapahtumaobjektin, joka kuvaa tapahtuneen tapahtuman yksityiskohdat ja tapahtuman kuuntelija voi sitten tehdä asioita, joita olette kaikki nähneet monien sivujen tekevän Internetissä. Näitä asioita ovat mm. lomakkeen syötteen vahvistaminen ja virheilmoituksen näyttäminen, jos lomaketta ei täytetty oikein tai elementtien näyttäminen ja piilottaminen käyttäjän toimien perusteella, mutta ne voivat myös olla hyvinkin monimutkaisia asioita, kuten grafiikan piirtäminen näytölle ja grafiikan liikuttaminen käyttäjän toimintojen mukaan, kuten peleissä ja animaatioissa.
Ohjeet¶
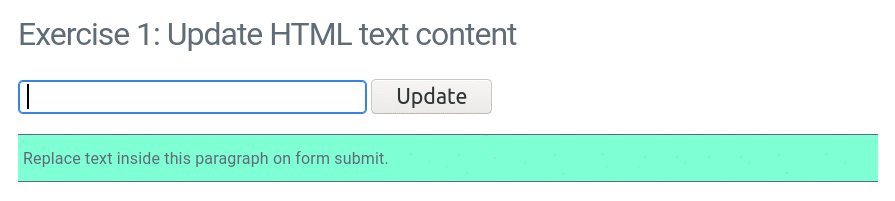
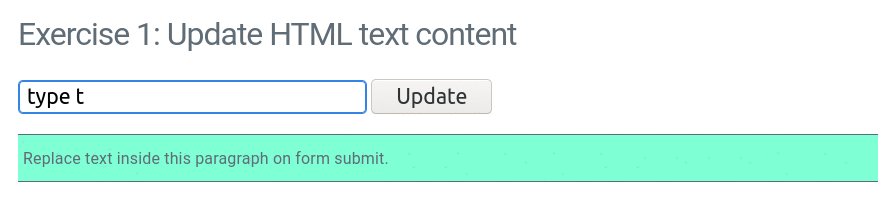
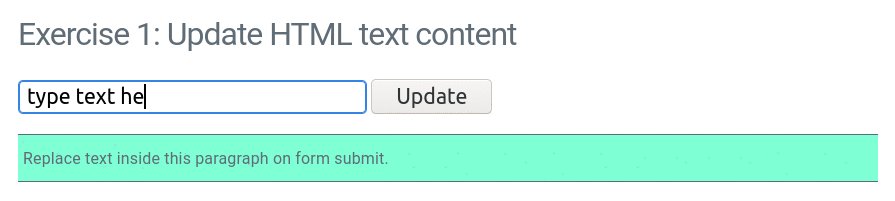
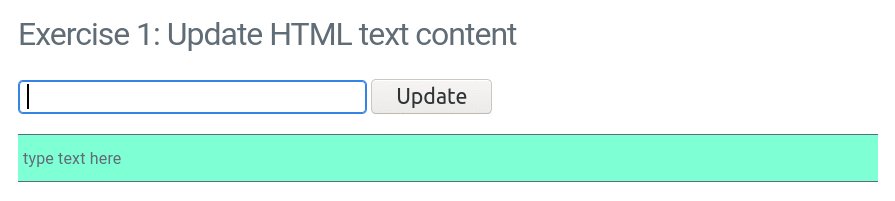
Tässä harjoituksessa päivitämme HTML-sivun sisällön JavaScriptillä. Rakennat lomakekäsittelijän, joka ottaa käyttäjän syötteen ja korvaa kappaleen aikaisemman sisällön annetulla syötteellä.
Lataa malli¶
Ohjeet¶

Yllä olevassa kuvassa näet odotetun lopputuloksen. Kun olet kirjoittanut jotakin tekstin syöttökenttään ja lähettänyt lomakkeen, syöte korvaa kappaleen sisällön ja syöttökenttä palautetaan tyhjäksi, jotta se on valmis seuraavaa syötettä varten.
HUOM: Kaikki alla olevat vaiheet eivät ole pakollisia, ja lopputulos ratkaisee. Kokeneemmille JavaScript-koodareilla jotkin vaiheet saattavat tuntua tarpeettomilta, mutta toisille niiden pitäisi osoittautua hyödyllisiksi kun välissä on muutamia tarkistuspisteitä ja joitain toimintoja rakennetaan asteittain.
1. Aloita ensin lataamalla mallitiedostot. HTML-malli huolehtii JavaScript-tiedoston
lataamisesta ja sinun ei tarvitse muuttaa muuta kuin index.js-tiedostoa. Kaikki koodisi menee
index.js tiedoston sisään, ja tämä on ainoa tiedosto, jonka palautat tässä harjoituksessa.
2. HTML-tiedostossa on kolme tärkeää elementtiä: lomakesyöttö, jonka id on “type-input”, kohde
kappale, jonka id on “receive-input” ja itse lomake, jonka id on “form”. Ensimmäinen tehtäväsi on
saada käsiisi kaikki nämä elementit koodissasi. JavaScriptissä pääset tiettyyn elementtiin monilla
eri tavoin, mutta tässä se, että kaikilla näillä elementeillä on tunnus, auttaa meitä, koska tunnukset ovat aina yksilöllisiä ja
voit löytää tietyn elementin sen tunnuksen perusteella. Voit käyttää document.getElementById() tai document.querySelector()
jotka molemmat palauttavat vain yhden elementin edellyttäen, että on olemassa elementti, joka täyttää hakuehdot.
Esimerkiksi lomakeelementti voi löytyä joko document.getElementById("form") tai document.querySelector("#form") avulla.
Ensimmäinen näistä kahdesta menetelmästä tekee juuri sen, mitä arvaat, se saa elementin tunnuksellaan, mutta toinen
on mielenkiintoisempi, koska se hyväksyy argumenttina CSS-valitsimen ja voit löytää myös elementtejä, joilla ei ole
ID. Tähän meidän on lisättävä “#” hash-merkki id:n eteen aivan kuten CSS:ssä. Mielenkiintoista tässä tapauksessa on, että
myös yksinkertaisesti document.querySelector("form") toimisi, mutta tällä viittaisimme
kaikkiin lomakeelementteihin, ei vain yhteen. Kuitenkin, koska document.querySelector() palauttaa aina ensimmäisen vastaavan
elementin, niin tässä tapauksessa myös se toimisi hyvin. On myös olemassa document.querySelectorAll(), joka
palauttaa kaikki vastaavat elementit, ei vain ensimmäistä.
Katso: Haku: getElement*, querySelector*
3. Toteuta seuraavaksi submitHandler(e)-funktio, joka on index.js-tiedoston sisällä. Tämä toiminto lukee
syöttökentän arvon ja korvaa kappaleen sisällön arvolla, mutta vain jos arvo ei ole tyhjä
ja sisältää enemmän kuin pelkkiä välilyöntejä. Sen jälkeen se palauttaa syöttökentän arvon tyhjäksi merkkijonoksi. Elementin
tekstisisällön muuttaminen voidaan tehdä helposti asettamalla elementin textContent-ominaisuus halutuksi tekstiksi.
Tämä funktio ottaa yhden argumentin nimeltä e, joka on submit-tapahtuma selaimesta.
4. Liitä seuraavaksi juuri luomasi funktio lomakkeen lähetystapahtumaan. Nyt voit kokeilla ja testata lomaketta.
Huomaat heti, että funktio ei näytä toimivan ja kappaleen sisällä olevaa tekstiä ei vaihdeta,
vaikka syöttökenttä on tyhjä. Tämä johtuu siitä, että selaimella on oma oletustoiminto.
Kun lomake lähetetään (ja tässä tapauksessa selain todella lähettää lomakkeen ja sen tiedot takaisin URL-osoitteeseen),
tiedot lähetetään lomakkeen action-attribuutilla määritetty osoitteeseen tai jos sitä ei ole, selain olettaa osoitteen olevan sama
osoite, josta alkuperäinen asiakirja ladattiin. Tämä lataa sivun uudelleen tekstin korvaamisen sijaan. Tapahtumakäsittelijän tulisi
estää oletustoiminto ennen asiakirjan muokkaamista. Tässä argumentti e tulee käyttöön. Se on submit-tapahtuma
ja sinun tulee lisätä e.preventDefault() funktiosi ensimmäiselle riville.
Katso: orms: event and method submit (Muuten, vaikka
kaikkiin tapahtumiin ei ole liitetty oletustoimintoja, toinen esimerkki oletustoiminnosta on,
kun napsautat linkkiä ja selain seuraa linkkiä ja lataa uuden sivun.
Katso: Selaimen oletustoiminnot)
5. Lataa sivusi uudelleen varmistaaksesi, että JavaScript-tiedostoon tekemäsi muutokset on ladattu, ja testaa ohjelmasi. Yritä syöttää tekstiä ja lähetä lomake ja katso, onko kappaleen teksti “korvattu” oikein ja syöttökenttä nollataan tyhjäksi. Kokeile tätä muutaman kerran. Jos kaikki toimii onnittelut! Muuten näet joitain virheilmoituksia selainkonsolissa. Viestistä riippuen sinun tulee yrittää paikantaa virheen lähde ja korjata se. Virheilmoitus sisältää virheen rivinumeron. Katso: Debugging in Chrome
A+ esittää tässä kohdassa tehtävän palautuslomakkeen.