WebDev-tiekartta¶
Harjoituksessa 3.1 luit ja tiivistit artikkelin verkkokehityksestä.
Harjoituksessa 4.7 vertaisarvioit opiskelutoverisi artikkelitiivistelmän ja sait palautetta omasta yhteenvedostasi.
Jatketaan näiden pohjalta.
Tehtävän kuvaus¶
Ota yhteenveto ja saamasi palaute, ja luo HTML-dokumentti “WebDev-tiekartta”, jossa vastataan ainakin seuraaviin kysymyksiin:
Mitkä ovat hyödyllisimmät teknologiat, jotka verkkokehittäjän kannattaa oppia, ja miksi?
Mitkä ovat parhaat tavat oppia verkkokehitystä?
Miten tekoäly muuttaa tulevaa verkkokehitystä?
Tämän harjoituksen voi lähettää joko yksin tai 1-3 hengen ryhmissä.
Vaatimukset¶
Asiakirjalla on seuraavat vaatimukset:
HTML-koodin on läpäistävä validointi (virheitä ei sallita)
Semanttisia merkintöjä on käytettävä, vähintään <main>, <section> ja <footer> elementtien tulee näkyä asiakirjassa.
Jaa sisältösi erillisiin osiin, jos se on järkevää
Sekä <main> että <footer> voivat sisältää niin monta osiota kuin on tarpeen
Asiakirjan on läpäistävä saavutettavuustarkistus. Ei kriittisiä tai vakavia virheitä.
Katso lisätietoja alta
Asiakirjan pääsisällön (sisällön <main> sisällä) tulee olla vähintään 500 sanaa pitkä.
Sisältö tulee jakaa erillisiin osiin, kappaleisiin, luetteloihin, taulukoihin jne. tavalliseen tapaan.
Kaikki ulkoiset lähdemateriaalit on lueteltava ja linkit on annettava verkosta saaduista lähteistä.
Asiakirjan tulee sisältää APA-tyylinen https://www.mendeley.com/guides/apa-citation-guide/ lähdeluettelo. (Katso tarkemmat tiedot alta)
Luettelon on oltava <article id=”references”>-tunnisteen sisällä
Vähintään kaksi (2) viitettä tulee olla linkkeineen niihin.
Merkitse tekoälyn luoma sisältö selkeästi ja näkyvästi.
Saavutettavuustarkistus¶
Automaattitarkastus (grader) käyttää Axe® Accessibility Testing Tools -työkalua jolla arvioidaan sivun ja sen HTML-koodin saavutettavuutta.
Voit asentaa sen myös selainlaajennukseksi Sillä voidaan tarkistaa saavutettavuutta ennen asiakirjan palauttamista. Laajennus löytyy omalta välilehdeltään selaimen kehittäjätyökalujen sisällä.
Tarkista saavutettavuus Axen avulla ja korjaa kaikki kriittiset ja vakavat ongelmat, jotka työkalu raportoi HTML-tiedostossasi.
APA-tyylinen lähdeluettelo¶
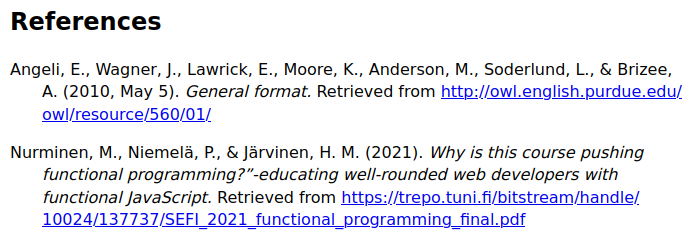
Kuvassa on esimerkki APA-tyylisestä lähdeluettelosta ja taulukossa kuvataan HTML-rakenne, vaaditut elementit ja niiden attribuutit.
Grader edellyttää, että luettelossa on oltava vähintään kaksi olemassa olevaa viittausta ja linkit niihin.

| Tag | Parent | Vaaditut attribuutit | Kuvaus |
|---|---|---|---|
| <article> | N/A | id="references" (graderin vaatima) | Edustaa itsenäistä sisältökokonaisuutta, kuten blogikirjoitusta tai artikkelia |
| <h2> | <article> | N/A | Otsikkotaso 2 lähdeluettelon otsikolle |
| <ul> | <article> | class="ref-apa" | Järjestämätön lista, joka edustaa lähdeluetteloa, ja jossa on luokka "ref-apa" muotoilua varten |
| <li> | <ul> | N/A | Listan kohde, joka sisältää kunkin lähteen |
| <em> | <li> | N/A | Kursivoi tekstiä listan kohteessa, kuten artikkelien nimiä ja julkaisuvuosia |
| <a> | <li> | data-retrieved-url="true" | Anchor tagi URL-linkeille (nettilähteille) |
Attention
ChatGPT:n ja muiden AI-bottien käyttö on sallittua, mutta sinun on merkittävä kaikki tekoälyn luoma sisältö selkeästi ja näkyvästi.
Harjoituksen voi tehdä yksin tai 1-3 hengen ryhmissä.
A+ esittää tässä kohdassa tehtävän palautuslomakkeen.