FXML¶
JavaFX-ohjelmissa huomio kiinnittyy käyttöliittymän ulkoasun suunnittelun työläyteen. Elementtien sijainnit määritellään koodissa pikseleiden ja ladontaruudukkojen avulla, mikä on varsin hidasta ja vaatii paljon koodia. Käyttöliittymäsuunnittelu on myös usein toimintalogiikan suunnittelun ja toteutuksen kanssa yhtä aikaa tehtävää työtä, mutta itse käyttöliittymälogiikkaa ei välttämättä toteuta sen suunnittelija. Käyttöliittymäsuunnittelutyötä varten JavaFX:ssä on mahdollista määritellä käyttöliittymä FXML-merkintäkielellä. Huom! FXML esitellään tässä lyhyesti, mutta sitä ei tarvitse kurssilla käyttää. Graafisen käyttöliittymän suunnittelulle on kurssikin: COMP.CS.210 Creating Graphical User Interfaces. Koska FXML:llä voi olla sujuvampi toteuttaa etenkin ohjelmia, joissa on useampia ikkunoita, esitellään se tässä.
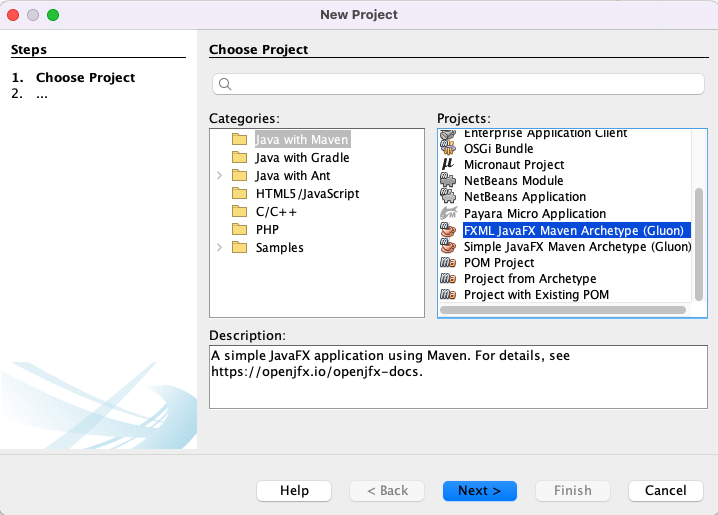
NetBeansissa FXML:ää käyttävän JavaFX-projektin saat luotua:

Yksinkertaisen FXML-projektin luominen NetBeansissa¶
Ohjelmaan syntyy src-hakemiston alle nyt useita tiedostoja:
JavaFX-ohjelman pääluokka, esim.
App.java, joka toimii FXML-ohjelman toteutuksenaEsim
Controller.java, jossa tapahtumien käsittelijät toteutetaanResurssitiedostoja jokaiselle tarvittavalle ikkunalle. Esim.
example.fxml, jossa määritellään käyttöliittymä.
Tarkastellaan ensin yksinkertaista FXML-ohjelman pääluokkaa:
@Override
public void start(Stage stage) throws IOException {
// Käytetään FXMLLoader-luokkaa hakemaan FXML-tiedostosta skenen sisältö
FXMLLoader fxmlLoader = new FXMLLoader(App.class.getResource("example.fxml"));
// luodaan ohjelman ikkunaksi skene
// ja ladataan sen sisällöksi FXML-tiedostossa määritelty
Scene scene = new Scene(fxmlLoader.load(), 640, 480);
stage.setScene(scene);
stage.show();
}
FXML-tiedostot löytyvät NetBeansissa Other Resources:n alta.
Valitsemalla FXML-tiedostolle NetBeansissa Edit, voit määritellä suoraan merkintäkielellä haluamasi käyttöliittymän.
Yksikertainen käyttöliittymämme sisältää yhden nappulan, jonka painalluksen käsittelijän nimi on printText ja Nappulassa lukee “Hello World”.
Lisäksi nappulan yläpuolella on tekstikenttä, jonka yläpuolella lukee “Press the Button”, tulosta varten.
Kaikki elementit ladotaan pystysuoraan VBox:n avulla.
Käyttöliittymän määrittävä example.fxml näyttää seuraavalta:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.layout.VBox?>
<?import javafx.scene.control.TextField?>
<VBox xmlns:fx="http://javafx.com/fxml/1" fx:controller="prog3.fxmlexample.Controller">
<children>
<Label fx:id="label" text="Press the Button" />
<TextField fx:id="field"/>
<Button fx:id="PrintButton" onAction="#printText" text="Hello World" />
</children>
<padding>
<Insets bottom="20.0" left="20.0" right="20.0" top="20.0" />
</padding>
</VBox>
fx:id määrittää elementin nimen. Nappulalle määritellään onAction-tapahtumakäsittelijäksi printText.
Itse tapahtumakäsittelijä määritellään kyseiselle ladontaruudukkosäiliölle asetetussa controller-tiedostossa.
Esimerkkimme tapauksessa se on Controller.java.
package prog3.fxmlexample;
import java.io.IOException;
import javafx.fxml.FXML;
import javafx.scene.control.TextField;
public class PrimaryController {
// jotta voimme käsitellä tekstikenttää
// se pitää esitellä samalla nimellä kuin FXML-tiedostossa
// @FXML-annotaatiota käytetään merkitsemään jäsenmuuttujat
// ja metodit merkintäkielessä käytettäviksi
@FXML
private TextField field;
@FXML
private void printText() {
// asetetaan teksti näkyviin tekstikenttään
field.setText("Hello World!");
}
}
Suoran FXML:n editoimisen sijaan käyttöliittymän ulkonäköä voi muotoilla myös Scene Builder-ohjelmalla.
Jos Scene Builder on asennettuna, avaamalla FXML-tiedosto (NetBeansissa Open), aukeaa FXML Scene Builderissa editoitavaksi.
Tällöin käyttöliittymäelementtejä ja ladontaruudukkoja voi latoa graafisesti ikkunan muotoillakseen.
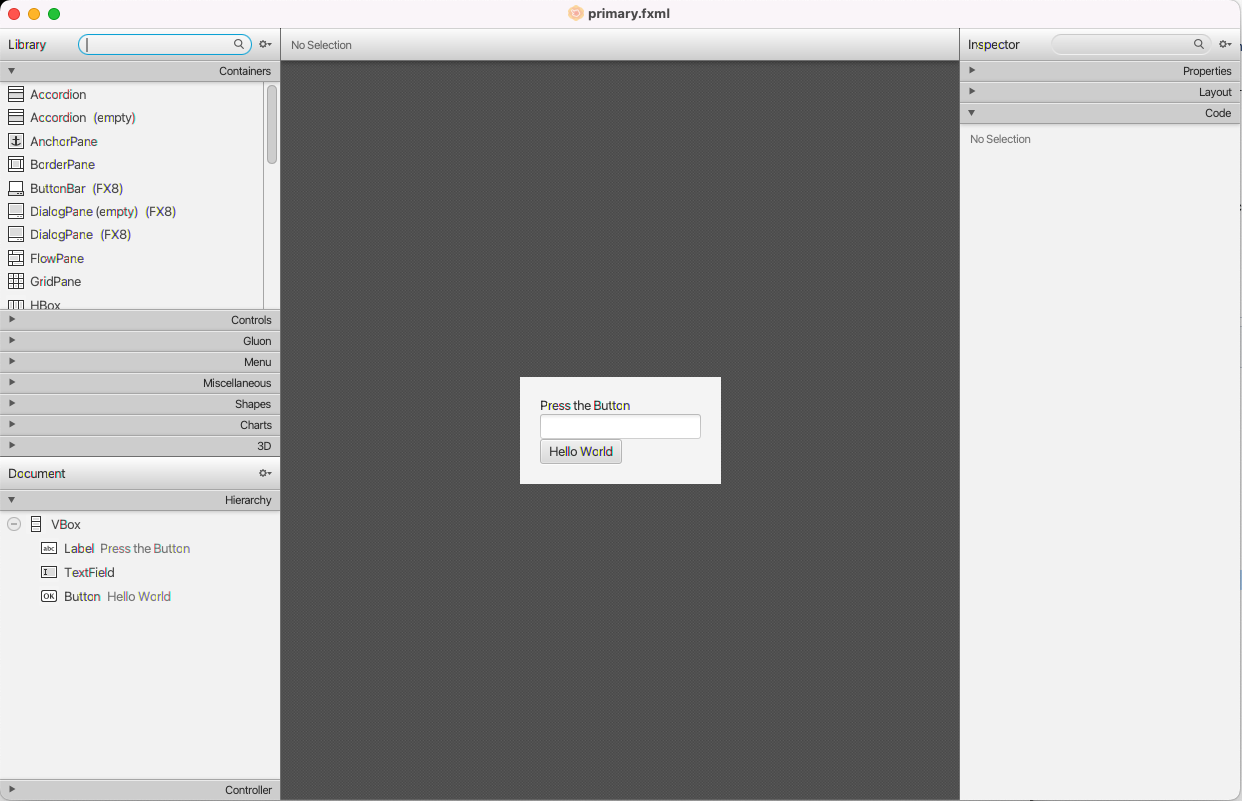
Scene Builderissa example.fxml:mme näyttää:

SceneBuilder-näkymä example.fxml -tiedostoon¶
Vasemmasta reunasta löytyy ladontaruutuja ja elementtejä, joita voi hiirellä raahata ikkunaan haluamaansa kohtaan. Kun valitset nappulan Screen Builderissa aktiiviseksi, oikealta Code-valikon alta löytyy sen tapahtumat ja niihin voi kiinnittää controller-tiedostossa määriteltyjä tapahumakäsittelijöitä.
Tapahtumakäsittelijät on mahdollista määritellä myös FXML-tiedostossa. Toteutuksen ja suunnittelun toisistaan erottelemisnäkökulmasta on kuitenkin perusteltua käyttää erillistä java-kooditiedostoa niiden toteuttamiseksi.
Ohjelmointidemo (kesto 14:34)