- COMP.CS.200
- 3. CSS: syntax, selectors, positioning
- 3.5 CSS layout: names
CSS layout: names¶
Exercise instructions¶
- Download and extract the exercise template to your local dir:
The file contains large name tables that have to be customized with stylesheets.
Create a css file named
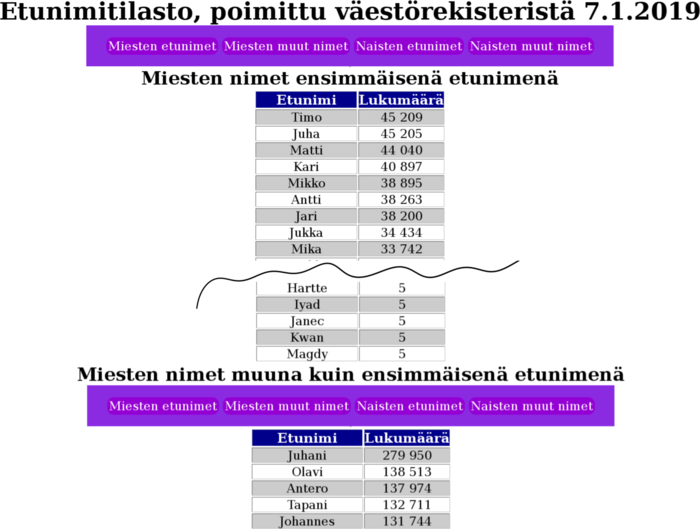
style.css. The file must be located in the same dir ash3t2.html.Modify style declarations so that the tables look as described in the figure below:

- The grader checks that:
The navigation element is a colored bar (blueviolet)
Links are colored buttons (darkviolet) with rounded corners.
Table column headings stand out visually from the rest of the table, i.e., the background color is darkblue and the font is bold and bigger than anywhere else in the table.
In tables,every other row is colored, more specifically, even rows are darker (#ccc) than odd rows, so that table rows are easier to read.
Elements (headings, navigation elements, and tables) are centered. (You can use flexbox, grid or margins to achieve centering of the elements.)
The elements must remain centered even if the page width changes.
NOTE! Changing the original html file is not allowed.
However, changing style declarations other than mentioned is allowed.
A+ presents the exercise submission form here.