- COMP.CS.200
- 3. CSS: syntax, selectors, positioning
- 3.3 CSS: SWOT
CSS: SWOT¶
Exercise instructions¶
Download and extract the exercise template to your local dir:
* h3.html.zip
and implement following style definitions:
Create a class definition in the css file named
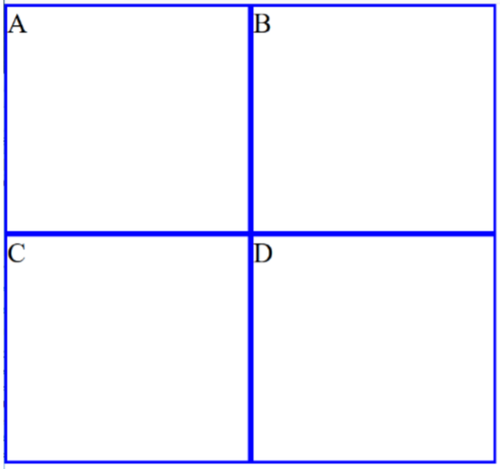
style.css. style.css must be located in the same dir as h3.html.Modify body tag and appropriate class definitions so that the divs are located as described in the figure:
The border definition of the divs used here is:
border: 1px solid blue;and that is also used in the automated tests. (Beware: border width is added to the element width by default.)Each of the divs (A, B, C, D) should occupy exactly one quarter (=1/4) of the viewport area (100vw, 100vh)

In specifying widths you are supposed to use viewport values:
vw Relative to 1% of the width of the viewport*
vh Relative to 1% of the height of the viewport*
W3C definition of the viewport is: The viewport is the user’s visible area of a web page. The viewport varies based on device sizes, i.e., it will be smaller on a mobile phone than on a computer screen. For more information, check W3C School.
Attention
DON’T edit the h3.html file
A+ presents the exercise submission form here.