- COMP.CS.200
- 2. HTML: media ja formit
- 2.1 Taulukot (tables)
Taulukot (tables)¶
Kokonaisansiot työnantajasektorin mukaan, 2018¶
Download table.xlsx
Mitä aiot rakentaa¶
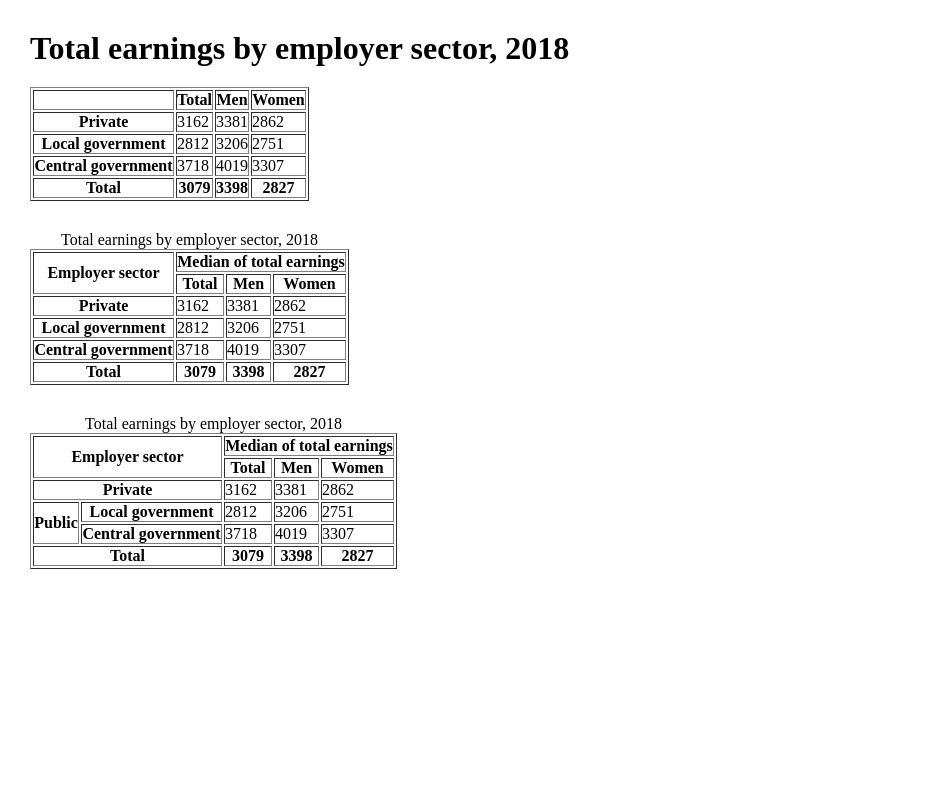
Tässä tehtävässä aiot rakentaa kolme taulukkoa, joissa kaikissa on samat tiedot Kokonaisansiot työnantajasektorin mukaan 2018 Tilastokeskuksesta (http://www.stat.fi/tup/suoluk/suoluk_palkat_en.html). Jokainen taulukko on muotoiltu hieman eri tavalla kuin edellinen. Alla olevasta kuvasta näet tavoittelemasi tuloksen.

Kuinka aiot rakentaa sen¶
Tässä harjoituksessa luot kolme taulukkoa (<table>). Ensimmäinen on erittäin Yksinkertainen esitys Tilastokeskuksen julkaisemista tiedoista. Toinen lisää kuvatekstin ja joitakin ylimääräisiä otsikkosoluja ja soluja, jotka kattavat useita rivejä ja/tai sarakkeet lopulta kolmannessa ja viimeisessä taulukossa on eri leveitä soluja ja korkeus samassa sarakkeessa.
Huomautus 1: Kuten edellisessä tehtävässä, sinun ei tarvitse noudattaa näitä vaiheita jos et halua tai olet kokeneempi, mutta sinun tulee silti lukea ne läpi. Jälleen tehtävän lähettämisessä vaaditaan vain lopullinen HTML-koodi ja tiukka alla olevia vaiheita ei vaadita.
Huom. 2: Tässä harjoituksessa voit käyttää taulukoiden border-attribuuttia (<table border=”1”>). Tämä johtuu siitä, että muuten pöydillä ei ole reunuksia oletuksena ja on paljon helpompi visualisoida taulukon rakenne näkyvällä rajoja. Validaattori valittaa tästä, mutta automaattinen luokittelu jättää huomiotta että. Myöhemmin tällä kurssilla sinun ei pitäisi käyttää border-attribuuttia, koska kaikki reunat HTML:ssä pitäisi olla CSS-tyylien vastuulla.
1. Aloita luomalla ensimmäinen taulukko yllä olevan kuvan mukaisesti. Voit saada tiedot lataamalla Excel-laskentataulukon tai katsomalla yllä olevaa kuvaa. Kaikki mikä on sisällä lihavoitu teksti kuvassa on taulukon otsikoiden solu <th> ja kaikki muu on säännöllistä tietosolu <td>. Anna lopuksi tälle taulukolle tunnus “t1”. Huomaa: Vasemman yläkulman tyhjä solu on otsikkosolu <th>. Tämä on tärkeää, koska automaattinen luokittelu tarkistaa sen.
2. Tee taulukosta toinen versio, joka sisältää samat tiedot, mutta lisää tällä kertaa kuvateksti taulukkoon (<caption>). Lisää sitten “Työnantajasektori” tyhjään ylävasempaan otsikkosolu yllä olevan kuvan mukaisesti. Lisää sitten uudet otsikot sen viereen teksti “Kokonaisansioiden mediaani”. Venytä lopuksi vasenta yläkulmaa kahdelle rivit ja sen viereinen solu, jossa on teksti “Kokonaisansioiden mediaani” kattaakseen kolme saraketta (“rowspan”- ja “colspan”-attribuutit ovat ystäviäsi täällä). Vahvista HTML-koodisi ennen kuin jatkat. Anna tälle toiselle taulukolle tunnus “t2”. Huomautus: Jos solu kattaa useita rivejä tai sarakkeita viereisissä riveissä/sarakkeissa tulisi olla vähemmän soluja jätettäväksi tilaa ulottuville soluille.
3. Tee taulukon kolmas versio yllä olevan toisen perusteella, mutta jaa paikallinen ja siinä keskushallinto on merkitty julkiseksi työnantajaksi yllä olevan kuvan mukaisesti. Voit jälleen venyttää soluja “rowspan”- ja “colspan”-määritteillä. Anna tämä kolmas taulukon tunnus “t3”. Huomaa: Tarvittaessa solu voi kattaa sekä useita rivejä että useita sarakkeita.
4. HTML-koodissasi pitäisi nyt olla kolme taulukkoa, joissa on tunnus: “t1”, “t2” ja “t3”. Kaksinkertainen tarkista kaikki ja vahvista HTML-koodisi. ** Onnittelut! Sinun pitäisi nyt olla valmis lähettämään HTML-koodisi.**
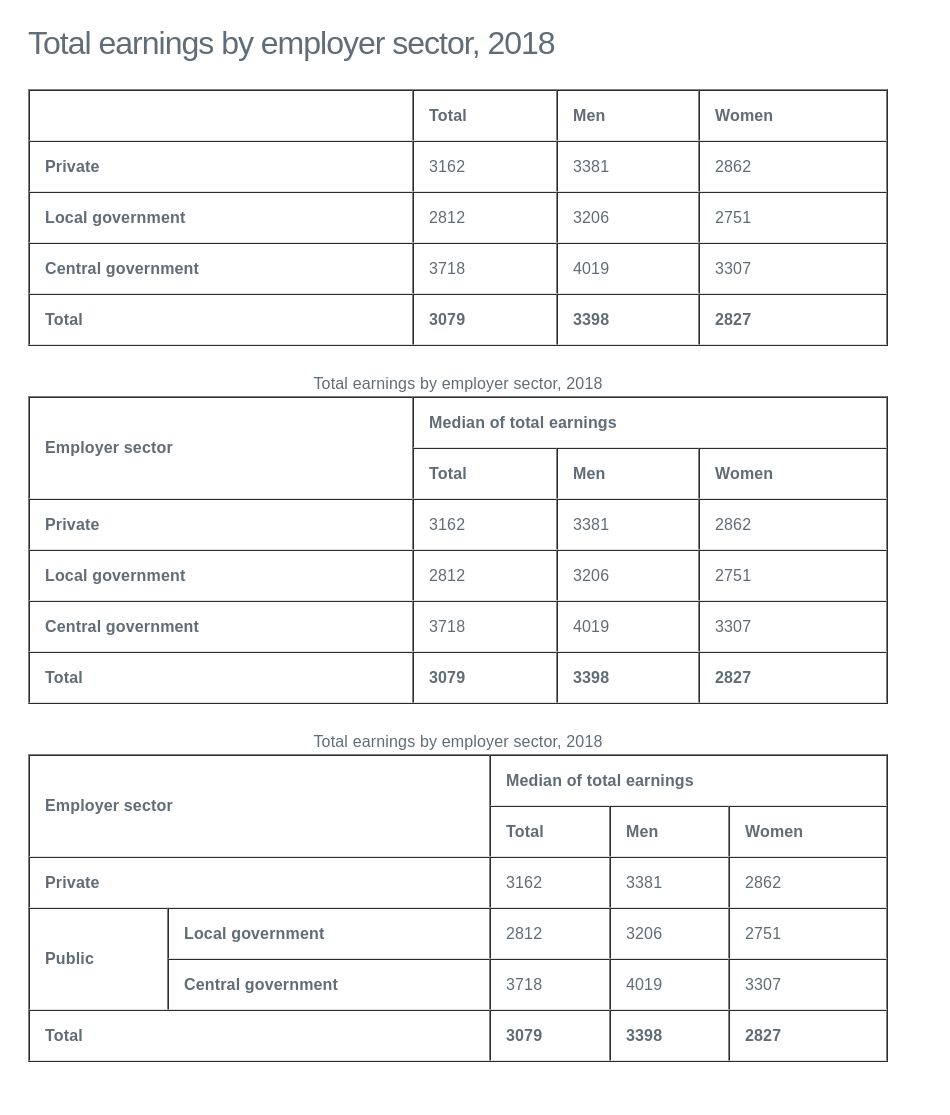
Bonus: Sivulla ei ole oletusarvoista visuaalista muotoilua (ei css-sääntöjä). käytetään selaimen muotoilua. Jos kuitenkin linkität edellisen HTML:n tyylisivun tehtävänä (lasagneresepti) tälle sivulle (sinun pitäisi tietää miten) sivulle muistuttaa alla olevassa kuvassa näkyvää. Tämä on vain osoitus tyylitaulukoiden hyödyllisyydestä ja hyödyllisyydestä. Ei lisäpisteitä.

A+ esittää tässä kohdassa tehtävän palautuslomakkeen.