- COMP.SEC.100
- 17. WWW- ja mobiiliturvallisuus
- 17.2 Peruskäsitteet ja lähestymistavat
Peruskäsitteet ja lähestymistavat¶
Selaimesta sovelluksiin (appification)¶
Viimeisten kymmenen vuoden aikana mobiililaitteiden ja internet-yhteyksien kasvu on muuttanut tapaa, jolla ohjelmistoja tuotetaan, levitetään ja kulutetaan. Myös ihmisten tapa käyttää tietokoneita ja ohjelmistoja on muuttunut. Tavalliset internet-selaimet ovat olleet hallitseva tapa käyttää verkkosisältöä mobiilia edeltäneellä aikakaudella, mutta sovelluksen käsite muutti merkittävästi tapaa, jolla käyttäjät pääsevät verkkosisältöön.
Appifikaatio kuvaa ilmiötä, jossa verkon sisältöjen käyttö siirtyy pois verkkopohjaisesta alustasta sovelluksiin eli appeihin. Kun mobiililaitteista tuli maailmanlaajuisesti ensisijainen verkkokäyttöliittymä, appien määrä on kasvanut valtavasti. Appeja on kaikenlaisiin käyttötapauksiin ja sovellusalueisiin. Monet niistä näyttävät alkuperäisiltä työpöytä- tai mobiilisovelluksilta. Ne ovat kuitenkin usein (mobiili)verkkosovelluksia, jotka kommunikoivat taustapalvelujen kanssa ja ulkoistavat laskenta- ja tallennustehtävät asiakkaalle. Siirtyminen sovelluksiin vaikutti verkko- ja mobiilitietoturvaan ja loi lisää tietoturvahaasteita asiakaspuolelle. Nousu vaikutti myös kehittäjiin. Appeja edeltäneellä aikakaudella ohjelmistokehitystä hallitsivat enimmäkseen kokeneet kehittäjät. Laajemman työkalu- ja kehystuen ansiosta markkinoille pääsyn este on alhaisempi sovellusekosysteemeissä. Tämä houkuttelee kokemattomia kehittäjiä, ja sillä on kielteisiä seurauksia verkko- ja mobiiliturvallisuuteen yleisellä tasolla.
Ei-ammattilaisia sovellus- ja ohjelmistokehittäjiä kutsutaan kansalaiskehittäjiksi (citizen developer). Monilla heistä ei ole ohjelmistotekniikan koulutusta, mutta he käyttävät useita yksinkertaisia sovellusrajapintoja ja työkaluja sovellusten rakentamiseen eri alustoille. Helppokäyttöisten online-sovellusgeneraattoreiden (OAG) käyttöönotolla sovellusten kehittämiseen, jakeluun ja ylläpitoon on negatiivinen vaikutus sovellusten turvallisuuteen. Luodut sovellukset ovat monesti alttiita uudelleenkonfigurointi- ja injektiohyökkäyksille ja luottavat turvattomaan infrastruktuuriin.
WWW-teknologiat (webification)¶
Nykyaikaiset verkko- ja mobiilialustat synnyttivät toisenkin ilmiön, jota kutsutaan webifikaatioksi. Monet sovelluksista eivät ole natiiveja sovelluksia, jotka on kirjoitettu käännetyillä ohjelmointikielillä (Java tai Kotlin ja C/C++ (esim. Android-sovelluksille) tai Objective-C ja Swift (esim. iOS-sovelluksille)). Sen sijaan sovellukset pohjaavat verkkoteknologioihin, kuten palvelinpuolen Python, Ruby, Java tai JavaScript-skriptit, ja asiakaspuolen JavaScript. Perinteisten selainpohjaisten verkkosovellusten lisäksi mobiiliverkkosovelluksia rakennetaan useammin näiden verkkotekniikoiden avulla. Erityisesti mobiiliverkkosovellukset käyttävät paljon JavaScriptiä. Tässä osassa käydään läpi näitä tekniikoita.
- URL-osoitteet
URL-osoitteet (Uniform Resource Locator) ovat verkon ydinkonsepti. URL-osoite on muotoiltu merkkijono, joka osoittaa ja tunnistaa palvelimen resurssin. Osoiterivit selaimissa käyttävät ja näyttävät URL-osoitteita. Absoluuttinen URL-merkkijono koostuu useista segmenteistä ja sisältää kaikki tarvittavat tiedot tiettyyn resurssiin pääsemiseksi. Syntaksi on: scheme://credentials@host:port/resourcepath?query_parameters#fragments. Jokaisella segmentillä on erityinen merkitys ja osa segmenteistä on valinnaisia.
- scheme: ilmaisee protokollan, jota asiakkaan tulee käyttää resurssin hakemiseen, esim. http: ja https:
- //: ilmaisee hierarkkisen URL-osoitteen rfc7540:n mukaan
- credentials@: (valinnainen) voi sisältää käyttäjänimen ja salasanan, joita saatetaan tarvita resurssin noutamiseen
- host: määrittää DNS-nimen (esim. tuni.fi), raa’an IPv4-osoitteen (esim. 127.0.0.1) tai IPv6-osoitteen (esim. [0:0:0:0:0:0:0:1]) osoittamaan resurssia isännöivän palvelimen sijainnin
- :port: (valinnainen) kuvaa ei-oletusarvoisen verkkoportin yhteyden muodostamista varten, oletusportit ovat 80 (HTTP) ja 443 (HTTPS)
- /resourcepath: resurssin osoite palvelimella, käyttää Unix-hakemistosemantiikkaa
- ?query_parameters: (valinnainen) välittää ei-hierarkkiset parametrit resurssille, esim. palvelinpuolen skriptin syötteen
- #fragment: (valinnainen) antaa ohjeita selaimelle, sisältää HTML-ankkurielementit dokumenttien sisäistä navigointia varten
- HTTP
HTTP (Hypertext Transfer Protocol) on verkossa laajimmin käytetty mekanismi dokumenttien vaihtamiseen palvelimien ja asiakkaiden välillä. Vaikka HTTP:tä käytetään enimmäkseen HTML-dokumenttien siirtämiseen, sitä voidaan käyttää mihin tahansa dataan. Laajimmin tuettu protokollaversio on HTTP/1.1, uusin on HTTP/2.0. HTTP on tekstipohjainen protokolla, joka käyttää TCP/IP:tä. HTTP-asiakas aloittaa istunnon lähettämällä HTTP-pyynnön (request) HTTP-palvelimelle. Palvelin palauttaa HTTP-vastauksen (response), jossa on pyydetty tiedosto.
HTTP-pyynnön ensimmäinen rivi sisältää HTTP-versiotiedot (esim. HTTP/1.1). Jäljellä oleva pyynnön otsikko (header) koostuu nollasta tai useammasta nimi:arvo -parista. Parit erotetaan uudella rivillä. Yleiset pyyntöotsikot ovat User-Agent – nämä sisältävät selaintiedot, Host – tämä on URL-isäntänimi, Accept – joka sisältää kaikki tuetut dokumenttityypit, Content-Length – koko pyynnön pituus ja Cookie – eli eväste, näistä puhutaan tarkemmin myöhemmin. Pyynnön otsikko päättyy yhteen tyhjään riviin. HTTP-asiakkaat voivat välittää mitä tahansa sisältöä palvelimelle. Vaikka sisältö voi olla mitä tahansa, se on yleensä HTML-sisältöä, esim. web-sivulla olleen lomakkeen tiedot. HTTP-palvelin vastaa pyyntöön vastausotsikolla, jota seuraa pyydetty sisältö. Vastauksen otsikko sisältää tuetun protokollaversion, numeerisen tilakoodin ja valinnaisen, ihmisen luettavan tilaviestin. Tilaa käytetään ilmoittamaan pyynnön onnistumisesta (esim. status 200), virhetiloista (esim. status 404 tai 500) tai muista poikkeuksellisista tapahtumista. Vastausten otsikot voivat sisältää myös evästeotsikoita. Vastauksen lisäotsikkorivit ovat valinnaisia. Otsikko päättyy yhteen tyhjään riviin, jota seuraa pyydetyn resurssin todellinen sisältö. Kuten pyynnön sisältö, sisältö voi olla mitä tahansa tyyppiä, mutta se on usein HTML-dokumentti. Vaikka evästeet eivät olleet osa alkuperäistä HTTP RFC:tä, nykyisin ne ovat yksi tärkeimmistä protokollalaajennuksista. Evästeiden avulla palvelimet voivat tallentaa useita nimi=arvo -pareja asiakkaan tallennustilaan. Palvelimet voivat asettaa evästeitä lähettämällä vastausotsikon Set-Cookie: name=value ja käyttää niitä lukemalla asiakkaan pyyntöotsikon Cookie: name=value. Evästeet ovat suosittu tapa ylläpitää istuntoja asiakkaiden ja palvelimien välillä ja autentikoida käyttäjiä.
HTTP on pyyntö-vastauspohjainen ja sopii hyvin yksisuuntaiseen tiedonsiirtoon. Parempaa latenssia ja tehokkaampaa kaistanleveyden käyttöä varten tarvitaan kuitenkin kaksisuuntaisia verkkoyhteyksiä. Kaksisuuntaiset yhteydet sallivat asiakkaiden noutaa tietoja palvelimelta, mutta myös palvelin voi siirtää tietoja asiakkaalle milloin tahansa. WebSocket-protokolla tarjoaa tähän mekanismin HTTP:n päälle. WebSocket-yhteydet alkavat tavallisella HTTP-pyynnöllä, joka sisältää otsikon Upgrade: WebSocket. Kun WebSocket-kättely (handshake) on valmis, molemmat osapuolet voivat lähettää tietoja milloin tahansa ilman uutta kättelyä.
- HTML
HTML (Hypertext Markup Language) on laajimmin käytetty tapa tuottaa ja käyttää verkkodokumentteja. Uusin versio on HTML5. HTML-syntaksi on melko yksinkertainen: hierarkkinen puurakenne tageista, name=value tag -parametreista ja tekstisolmuista muodostavat HTML-dokumentin. Document Object Model (DOM) määrittelee HTML-dokumentin loogisen rakenteen ja säätelee, miten sitä käytetään ja miten sitä käsitellään. Kilpailevat selainvalmistajat esittelivät kuitenkin kaikenlaisia mukautettuja ominaisuuksia ja muokkasivat HTML-kieltä toiveidensa mukaan. Monet erilaiset selaintoteutukset johtivat siihen, että vain pieni osa internetin verkkosivustoista noudattaa HTML-koodia standardin mukaan. Tästä syystä HTML-jäsennyksen toteutukset ja virheistä toipuminen vaihtelevat suuresti eri selaimissa.
HTML-syntaksissa on joitain rajoituksia sille, mitä parametriarvo tai tekstisolmu voi sisältää. Jotkut merkit (esim. kulmasulut, lainausmerkit ja &-merkit) muodostavat HTML-merkinnän lohkot. Aina kun niitä käytetään johonkin muuhun tarkoitukseen, esim. tekstin osana, ne on eroteltava (escape). Ei-toivottujen sivuvaikutusten välttämiseksi HTML:ssä on entity encoding scheme, joka muuntaa symbolit html-kokonaisuuksiksi. Kuitenkin, jos varattujen merkkien koodausta ei käytetä oikein, seurauksena voi olla vakavia tietoturvaongelmia, esim. Cross-Site Scripting -hyökkäys.
- CSS
- CSS (Cascading Style Sheets) on mekanismi HTML-dokumenttien ulkoasun muokkaamiseen. CSS:n ensisijaisena tavoitteena oli tarjota suoraviivainen ja yksinkertainen tekstipohjainen kuvauskieli, joka korvaisi monet toimittajakohtaiset moniin epäjohdonmukaisuuksiin johtaneet HTML-tunnisteparametrit. Kuitenkin eri selaimet toteuttavat myös erilaista CSS-jäsennyskäyttäytymistä. CSS:n avulla HTML-tageja voidaan skaalata, sijoittaa tai koristella ilman alkuperäisen HTML:n merkintärajoituksia. Kuten HTML-tagien arvot, CSS:n sisällä olevat arvot voivat olla käyttäjän ohjattavissa tai ne voivat tulla ulkopuolelta, mikä tekee CSS:stä ratkaisevan tärkeän verkkoturvallisuuden kannalta.
- JavaScript
JavaScript on yksinkertainen mutta tehokas olio-ohjelmointikieli verkkokäyttöön. Se toimii sekä asiakaspuolella verkkoselaimissa että palvelinpuolella osana verkkosovelluksia. Kieli on tarkoitettu tulkittavaksi suorituksen aikana, ja siinä on C-vaikutteinen syntaksi. JavaScript tukee luokatonta objektimallia, tarjoaa automaattisen roskienkeruun ja heikon ja dynaamisen tyypityksen. Tässä keskitytään asiakaspuolen JavaScriptiin verkkoselaimissa. Jokaiselle selaimen HTML-dokumentille on annettu JavaScript-suorituskonteksti. Kaikki dokumenttikontekstin skriptit jakavat saman hiekkalaatikon (sandbox). Kontekstien välistä skripti-viestintää tuetaan selainkohtaisten APIen kautta. Suorituskontekstit ovat yleensä tiukasti eristettyjä toisistaan. Kaikki kontekstin JavaScript-lohkot suoritetaan yksitellen ja hyvin määritellyssä järjestyksessä. Skriptien käsittelyssä on kolme vaihetta:
- Jäsentäminen (parsing) validoi skriptin syntaksin ja kääntää sen binäärimuotoon. Koodilla ei ole vaikutusta ennen kuin jäsentäminen on valmis. Syntaksivirheitä sisältävät lohkot ohitetaan ja seuraava lohko jäsennetään.
- Function Resolution rekisteröi kaikki nimetyt globaalit funktiot, jotka jäsentäjä löysi lohkosta. Kaikki rekisteröidyt funktiot ovat seuraavan koodin käytettävissä.
- Suoritus (execution) suorittaa kaikki koodikäskyt funktioiden ulkopuolella. Poikkeukset voivat kuitenkin johtaa suoritusvirheisiin.
Vaikka JavaScript on erittäin tehokas ja tyylikäs skriptikieli, se on aiheuttanut uusia haasteita ja turvallisuusongelmia, esim. Cross-Site Scripting -haavoittuvuuksia.
Sovelluskaupat¶
Sovelluskaupat ovat keskitettyjä digitaalisia jakelualustoja, jotka vastaavat ohjelmistojen hallinnasta ja jakelusta monissa WWW- ja mobiiliekosysteemeissä. Esimerkkejä ovat Chrome-verkkokauppa Chrome-selaimen laajennuksille, Applen AppStore iOS-sovelluksille ja Google Play Android-sovelluksille. Käyttäjät voivat selata, ladata ja arvioida mobiilisovelluksia tai selaimen laajennuksia. Kehittäjät voivat ladata ohjelmistonsa sovelluskauppoihin, jotka hoitavat kaikki ohjelmistojakelun haasteet, kuten tallennustilan, kaistanleveyden ja osan mainonnasta ja myynnistä. Ennen julkaisua useimmissa sovelluskaupoissa on käytössä sovellusten hyväksymisprosessi luotettavuuden testaamiseksi, myymäläkäytäntöjen noudattamiseksi ja tietoturvaongelmien seulomiseksi.
Jos ekosysteemissä on sovelluskauppa, suurin osa sen ohjelmistoista jaetaan kauppojen kautta. Vain harvat käyttäjät lataavat ohjelmistoja sivustoilta (eli asentavat ohjelmistoja muista lähteistä kuin kaupasta). Sovelluskaupan tarjoajalla on mahdollisuus hallita, mitkä sovellukset ovat saatavilla eli on mahdollista kieltää tiettyjä sovelluksia. Tästä voi seurata sensuurisyytöksiä, mutta tietoturvaongelmien seulontatekniikoiden käyttöönotto on auttanut vähentämään merkittävästi sovelluskauppojen haittaohjelmien määrää ja vähentämään myös sellaisten sovellusten määrää, jotka kärsivät turvallisuus-APIen väärinkäytöstä johtuvista haavoittuvuuksista. Käytetyt seulontatekniikat sisältävät staattisen ja dynaamisen analyysin kohteinaan sovellusbinäärit ja käynnissä olevat sovellukset. Lisäksi sovelluskaupat edellyttävät sovellusten allekirjoittamista kehittäjän tai sovelluskaupan avaimilla. Androidissa sovellusten allekirjoittaminen ei perustu samoihin julkisen avaimen infrastruktuureihin, joita käytetään verkossa. Sen sijaan kehittäjiä kehotetaan käyttämään itse allekirjoitettuja varmenteita ja heidän on allekirjoitettava sovelluspäivitykset samalla avaimella haitallisten päivitysten estämiseksi. iOS-laitteissa sovelluksen allekirjoitus edellyttää Applen allekirjoitusta ja allekirjoittamattomia sovelluksia ei voi asentaa iOS-laitteisiin. Sovelluskaupat tarjoavat kehittäjille ja käyttäjille keskitetyn pääsyn ohjelmistojen julkaisemiseen, jakeluun ja lataamiseen, ja lisäksi ne antavat käyttäjille myös mahdollisuuden arvioida julkaistuja sovelluksia. Käyttäjien arvioiden tarkoituksena on auttaa muita käyttäjiä tekemään tietoisempia latauspäätöksiä, mutta niillä on myös suora yhteys sovellusten tietoturvaan. On havaittu, että tietoturvaan ja yksityisyyteen liittyvät käyttäjien arvostelut vaikuttavat sovelluksen tuleviin tietoturvaan liittyviin päivityksiin.
Mobiili- ja selainalustojen hiekkalaatikot¶
Nykyaikaiset mobiili- ja selainalustat käyttävät erilaisia hiekkalaatikkotekniikoita sovellusten ja verkkosivustojen sekä niiden sisällön eristämiseen toisistaan. Tällä pyritään myös suojaamaan alustaa haitallisilta sovelluksilta ja sivustoilta. Tärkeimmät verkkoselaimet (esim. Google Chrome) ja mobiilialustat (esim. Android) toteuttavat eristyksen käyttöjärjestelmän prosessitasolla. Jokainen sovellus tai verkkosivusto toimii omassa prosessissaan. Oletusarvoisesti eristetyt prosessit eivät voi vuorovaikuttaa toistensa kanssa eivätkä ne voi jakaa resursseja. Selaimissa sivuston eristäminen toimii toisena puolustuslinjana ja jatkeena same origin -politiikalle.
- Sovellusten eristäminen
- Nykyaikaiset mobiilialustat tarjoavat jokaiselle sovellukselle oman erillisessä prosessissa toimivan hiekkalaatikon ja oman tallennustilan tiedostojärjestelmässä. Mobiilialustat hyödyntävät taustalla olevan käyttöjärjestelmän prosessien turvamekanismeja sovellusten resurssien tunnistamiseen ja eristämiseen. Esimerkiksi Androidin sovellusten hiekkalaatikot on määritetty kernel-tasolla. Tietoturvaa toteutetaan käyttöjärjestelmän vakiotoimintojen avulla, esim. käyttäjä- ja ryhmätunnuksilla sekä turvakonteksteilla. Oletusarvoisesti hiekkalaatikko estää sovelluksia pääsemästä käsiksi toisiin sovelluksiin ja sallii vain rajoitetun pääsyn käyttöjärjestelmän resursseihin. Suojattujen sovellusten ja käyttöjärjestelmän resurssien käyttäminen edellyttää sovellusten välistä viestintää valvottujen rajapintojen kautta.
- Sisällön eristäminen
Sisällön eristäminen on yksi tärkeimmistä turvallisuuden takaajista selaimissa. Pääideana on eristää dokumentit lähteensä (origin) perusteella, jotta ne eivät voi vaikuttaa toisiinsa.
Same origin -politiikka (SOP) otettiin käyttöön vuonna 1995. Se vaikuttaa JavaScriptiin ja sen vuorovaikutukseen dokumentin DOM:n, verkkopyyntöjen ja paikallisen tallennustilan (esim. evästeiden) kanssa. SOP:n ydinajatus on, että kaksi erillistä JavaScript-suorituskontekstia saavat käsitellä dokumentin DOM:ia vain, jos document host täsmää tarkasti protokollaan, DNS-nimeen ja porttiin. Protokolla, DNS-nimi ja portti muodostavat tripletin, jota kutsutaan lähteeksi (origin). Cross-origin manipulointipyyntöjä ei sallita. SOP:n suuri puute on, että se luottaa DNS:ään IP-osoitteiden sijaan. Hyökkääjät, jotka voivat muuttaa DNS-merkinnän IP-osoitetta, voivat kiertää SOP-turvatakuun.
Koska same origin -politiikkaa toteuttava koodi sisältää toisinaan tietoturvavirheitä, selaimet käyttävät toistakin puolustuslinjaa: verkkosivustot renderöidään omissa prosesseissaan, jotka toimivat hiekkalaatikossa. Hiekkalaatikoitujen sivustojen tarkoituksena on estää hyökkäyksiä, esim. sivustojen välisten evästeiden ja tallennettujen salasanojen varastaminen.
Kolmas tapa verkkosovellusten turvallisuuden parantamiseksi on Content Security Policy (CSP) -mekanismi. CSP on ensisijaisesti tarkoitettu estämään koodin injektointihyökkäykset (esim. cross-site scripting, XSS), jotka käyttävät hyväkseen selaimien luottamusta verkkopalvelimen lähettämään sisältöön. Liika luottamus mahdollistaa haitallisten komentosarjojen suorittamisen asiakkaiden selaimissa. CSP:n avulla web-kehittäjät ja palvelinoperaattorit voivat rajoittaa lähteiden määrää, joita selain pitää luotettavina sisältölähteinä (tähän sisältyy myös suoritettava koodi ja mediatiedostot). CSP:tä voidaan käyttää siten, että palvelimet voivat globaalisti estää koodin suorittamisen asiakkaalla. Ottaakseen CSP:n käyttöön kehittäjät tai operaattorit voivat joko määrittää verkkopalvelimen lähettämään HTTP-vastausotsikon Content-Security-Policy tai lisätä verkkosivulle HTML <meta>-tagin. Yhteensopivat selaimet suorittavat sitten koodia tai lataavat mediatiedostoja vain luotetuista lähteistä.
Lupadialogiin perustuva pääsynvalvonta (syventävä)¶
Mobiili- ja verkkoalustojen lupajärjestelmät turvaavat käyttäjien yksityisyyttä kontrolloimalla resursseihin pääsyä. Perinteisten tietokonejärjestelmien pääsynvalvontaa on kuvattu aiemmassa luvussa ja niissä pääsynvalvonta edellyttää tietoturvaperiaatteiden ja suojattujen resurssien tarkkaa määrittelyä. Lisäksi perinteinen pääsynvalvonta vaatii luotetun mekanismin pääsypyyntöjen arvioimiseksi (viitemonitori) ja suojauskäytännöt, jotka määrittelevät asianmukaisen toimintatavan kaikille pääsypyynnöille. Suojauskäytäntöjen perusteella viitemonitori päättää, myöntääkö se pääsyn vai estääkö sen.
Nykyaikaiset mobiili- ja verkkoalustat poikkeavat monin tavoin perinteisistä tietokonejärjestelmistä pääsynvalvonnan osalta. Alla on lueteltu eroja:
- Turvatoimijat
- Perinteiset tietokonejärjestelmät ovat pääasiassa monen käyttäjän järjestelmiä, joita ihmiset käyttävät, ja joissa prosessit tekevät asioita ihmisten puolesta. Nykyaikaiset mobiili- ja verkkoympäristöt laajentavat tavanomaisia monikäyttäjäjärjestelmiä huomioimaan myös kaikki mukana olevat kehittäjät, joiden sovelluksia on asennettuna järjestelmän turvallisuustehtäviin turvatoimijoina (security principals).
- Viitemonitori
Tyypillisesti perinteiset tietokonejärjestelmät toteuttavat pääsynhallinnan osana käyttöjärjestelmää. Käyttäjätason prosessit voivat laajentaa käyttöjärjestelmän toimivuutta ja toteuttaa omia pääsynvalvontamekanismejaan.
Myös mobiili- ja verkkoalustat rakentuvat käyttöjärjestelmän matalan tason pääsynvalvontamekanismien päälle. Lisäksi sovelluskehykset, joiden päälle sovelluksia kehitetään ja otetaan käyttöön, tarjoavat laajennettuja rajapintoja. Verkko- ja mobiilialustat käyttävät Inter-Process Communication (IPC) -tekniikkaa sovellusten sekä sovellusten ja käyttöjärjestelmän välisten etuoikeuksien erottamiseen ja lokerointiin sen sijaan, että ne sallisivat suoran pääsyn resursseihin. Kutsuprosessien pääsynvalvontamekanismeja käytetään IPC-liitäntöjen suojaamiseen.
- Turvapolitiikka
Perinteisissä tietokonejärjestelmissä prosessilla voi olla erilaisia käyttöoikeustasoja. Se voi toimia pääkäyttäjänä, järjestelmäpalveluna, käyttäjätason oikeuksilla tai vierasoikeuksilla. Kaikilla prosesseilla, joilla on sama käyttöoikeustaso, on samat oikeudet ja ne voivat käyttää samoja resursseja.
Mobiili- ja verkkoympäristöt tekevät selvän eron järjestelmän ja kolmansien osapuolien sovellusten välillä: pääsy turvallisuuden ja yksityisyyden kannalta kriittisiin resursseihin myönnetään vain tietyille prosesseille, ja kolmansien osapuolien sovelluksilla ei ole oletusarvoisesti pääsyä kriittisiin resursseihin. Jos tällaista käyttöoikeutta tarvitaan, sovelluskehittäjien on pyydettävä käyttöoikeuksia joukosta, joka on yleisesti saatavilla kaikille kolmansien osapuolien sovelluksille. Useimmat käyttöoikeudet antavat kehittäjille mahdollisuuden käyttää määritettyjä järjestelmäprosesseja ”sijaisina”, kun tarvitaan pääsy suojattuun arkaluonteiseen resurssiin. Nämä järjestelmäprosessit myös toimivat viitemonitorina ja toimeenpanevat pääsynvalvontakäytäntöjä.
- Lupadialogi
Mobiili- ja verkkoympäristöissä alustat erottavat eri käyttöoikeustasot. Yleistä on kaksi lupatasoa (esim. Androidissa): normaalit (esim. pääsy Internetiin) ja vaaralliset käyttöoikeudet (esim. pääsy kameraan tai mikrofoniin). Vaikka sovelluskehittäjien on pyydettävä sekä normaaleja että vaarallisia käyttöoikeuksia saadakseen sovelluksilleen pääsyn vastaaviin resursseihin, tasot vaihtelevat sovellusten käyttäjille. Normaalit käyttöoikeudet myönnetään ilman sovelluksen käyttäjän toimia. Mutta kun sovellukset pyytävät vaarallisia käyttöoikeuksia, taustalla oleva mobiili- tai verkkoalusta esittää käyttäjille lupadialogin. Aiemmin Android-versiot näyttivät käyttäjille luettelon kaikista sovelluksen pyytämistä käyttöoikeuksista asennuksen yhteydessä, mutta nykyään mobiilialustat ja selaimet esittävät lupadialogit ajon aikana. Lupadialogi näytetään yleensä ensimmäisen kerran, kun sovellus pyytää pääsyä vastaavaan resurssiin. Käyttäjät voivat sitten joko myöntää tai estää sovelluksen pääsyn resurssiin. Lupapohjaiset pääsynvalvontajärjestelmät mahdollistavat suuremman joustavuuden ja hallinnan sekä kehittäjille että käyttäjille.
Tästä seuraa kuitenkin vastuuta kehittäjille ja vaatimuksia käyttäjälle. Vaikka teoriassa suurempi joustavuus ja hallinta on mahdollista, tutkimuksissa on huomattu, että Android-sovelluskehittäjät saattavat pyytää sovelluksilleen enemmän käyttöoikeuksia kuin tarvitaan. Tällöin rikotaan vähimpien oikeuksien periaatetta. Käyttäjien osalta tutkimuksissa on huomattu, että käyttäjät eivät välttämättä ymmärrä oikein, mitä lupia heiltä pyydetään ja mikä luvan antamisen merkitys on. Usein lupadialogi ohitetaan lukematta ja lupa vain annetaan nopeasti, jotta sovellusta pääsee käyttämään.
Julkisen avaimen infrastruuktuuri WWW:ssä ja HTTPS¶
Julkisen avaimen infrastruuktuuri (public key infrastructure, PKI) ja HTTPS-protokolla ovat keskeisiä mobiili- ja WWW-alustoilla, jotka molemmat perustuvat asiakas-palvelin-arkkitehtuureihin. WWW-alustoilla WWW-palvelimet ja sovellukset vaihtavat tietoja selaimien kanssa. Mobiilialustoilla sovellukset vaihtavat tietoja taustapalvelinten kanssa. Molemmissa tapauksissa HTTPS:ää tulee käyttää suojattuun verkkoyhteyteen asiakkaiden ja palvelimien välillä. Turvallisten verkkoyhteyksien luomiseen käytetään julkisen avaimen infrastruktuuria. WWW-PKI- ja X.509-varmenteiden avulla asiakkaat ja palvelimet voivat autentikoida toisensa ja vaihtaa salausavaimet salattua tiedonsiirtoa varten.
HTTPS on laajimmin käytetty suojattu verkkoprotokolla verkossa ja mobiilissa. Siinä HTTP kulkee TLS-protokollan päällä ja samalla varmistetaan palvelimen autentikointi ja siirrettävien tietojen eheys ja luottamuksellisuus. Vaikka HTTPS tarjoaa palvelimien ja asiakkaiden molemminpuolisen autentikoinnin X.509-sertifikaattien perusteella, pääasiassa sitä käytetään palvelimen autentikointiin. HTTPS suojaa HTTP-liikennettä TLS:n avulla salakuuntelulta ja peukaloimiselta estämällä välimieshyökkäykset. Koska HTTPS kapseloi HTTP-liikenteen, se suojaa URL-osoitteita, HTTP:n otsikkotietoja ja evästeitä sekä HTTP-sisältöä hyökkääjiltä. Se ei kuitenkaan salaa asiakkaiden ja palvelimien IP-osoitteita ja porttinumeroita. Vaikka HTTPS piilottaa asiakkaiden ja palvelimien vaihtaman tiedon, salakuuntelijat voivat kuitenkin saada tietoja käyttäjien vierailemien verkkosivustojen ylätason verkkotunnuksista ja tunnistaa taustapalvelimet, joiden kanssa mobiilisovellukset kommunikoivat.
Sekä verkkoselaimet että mobiilisovellukset autentikoivat HTTPS-palvelimet toteamalla varmentajan (certificate authority, CA) allekirjoittaman X.509-sertifikaatin validiksi ja verifioimalla sen avulla palvelimen allekirjoituksen. Selainten ja mobiilisovellusten mukana tulee luettelo esiasennetuista varmentajista tai ne luottavat käyttöjärjestelmään asennettuun CA-listaan. Selaimissa ja mobiiliympäristöissä esiasennettu varmentajaluettelo sisältää tyypillisesti satoja varmentajia. Jotta HTTPS-palvelinvarmenne olisi luotettava, sen on oltava yhden esiasennetun CA:n allekirjoittama.
Selaimet näyttävät käyttäjille varoituksen, kun palvelimen varmennetta ei voida validoida. Varoitukset on tarkoitettu varoittamaan man-in-the-middle-hyökkäyksen mahdollisuudesta. Yleisiä syitä varoituksiin ovat kuitenkin virheelliset varmenteet, eri hostnimelle myönnetyt varmenteet, asiakkaan ja palvelimen väliset verkkovirheet, ja asiakkaan virheet, kuten väärin konfiguroitu aika. Useimmissa tapauksissa käyttäjät voivat napsauttaa varoitusta ja edetä verkkosivustolla, vaikka palvelimen varmennetta ei voitaisi validoida.
Selaimet käyttävät värejä osoitepalkissa näyttääkseen verkkosivuston suojaustiedot. Esimerkiksi seuraavissa tilanteissa tiedot näytetään suojaamattomina:
- HTTP:n kautta ladatut verkkosivustot
- HTTPS-verkkosivustot, jotka lataavat osan sisällöstään (esim. CSS-tai JavaScript-tiedostot) HTTP-yhteyden kautta
- Lataaminen sivustolta, joka käyttää virheellistä varmennetta, mutta joiden kohdalla käyttäjä päätti edetä siitä huolimatta
HTTPS-sivustot, joilla on voimassa oleva varmenne, näytetään suojattuina. Mobiilisovellusten ja ei-selainsovellusten käyttäjät eivät voi kuitenkaan näin helposti tarkistaa, käyttääkö sovellus suojattua HTTPS-protokollaa voimassa olevalla varmenteella, koska selainten kaltaisia visuaalisia turvailmaisimia ei ole saatavilla. Sen sijaan käyttäjien on luotettava sovelluskehittäjiin siinä että HTTPS-yhteys on toteutettu oikein.
Autentikointi¶
Autentikointi on mekanismi, jolla käyttäjät voivat osoittaa identiteettinsä verkkosovelluksissa, mobiililaitteissa tai mobiilisovelluksissa, jotka identiteetin perusteella myöntävät tai kieltävät käyttäjän pääsyn resursseihin. Valtuutus on prosessi, jolla resurssien käyttöoikeudet on ennalta määritelty kullekin käyttäjälle. Autentikoinnista yleisesti puhutaan enemmän toisessa luvussa. Tässä keskitytään WWW- ja mobiiliautentikoinnin erityispiirteisiin.
HTTP-autentikointi
WWW:n yhteydessä autentikaatiolla tarkoitetaan yleensä, että palvelin autentikoi asiakkaan, eli todentaa tämän identiteetin. Asiakaskin voisi autentikoida palvelimen, mutta käytännössä sen on täytynyt jo tapahtua ennen kuin asiakas - tai oikeammin asiakasohjelmaa käyttävä ihminen - pääsee syöttämään valtuustietojaan (credentials), eli yleisimmin käyttäjätunnusta ja salasanaa. (Sertifikaatit mainittiin edellä).
Tavalliset menetelmät asiakkaan autentikointiin verkossa ovat Basic ja lomakepohjainen HTTP-autentikointi. Näille on yhteistä se, että valtuustieto kulkee salaamattomana ja saman istunnon jokainen pyyntö asiakkaalta palvelimelle sisältää valtuustiedon (Basic-tapaus) tai sen tunnisteen (lomakepohjainen). Toisin sanoen salakuuntelija voi kaapata istunnon omiin tarkoituksiinsa, ellei liikennöintiä ole suojattu salauksella ja viestien autentikoinnilla. Tämä toteutuu yleensä käyttämällä HTTPS-protokollaa HTTP:n kapselina ja juuri HTTPS toteuttaa myös edellä mainitun palvelimen autentikoinnin. Ilman suojausta palvelin toki tietää, että joku autentikoitu asiakas pyysi pääsynvalvonnan takana olevaa resurssia, mutta vaikka kyseisellä asiakkaalla olisi siihen oikeuskin, vastaus voi mennä jonnekin muualle.
Lomakepohjaisessa HTTP-autentikoinnissa palvelin lähettää verkkosivulle HTML-lomakkeen, joka pyytää asiakkaalta valtuustietoja. Jos lomakkeessa on <input type=”password”>, selain näyttää kirjoituksen peiteltynä, mutta tuo suojaus on vain olan yli katsojien varalta. Jos lomakkeen kautta saadut valtuustiedot ovat palvelimen mielestä oikein, se luo istuntotunnisteen ja lähettää sen asiakkaalle. Palvelin kytkee jatkossa samat valtuudet pyyntöihin, joissa on mukana kyseinen tunniste.
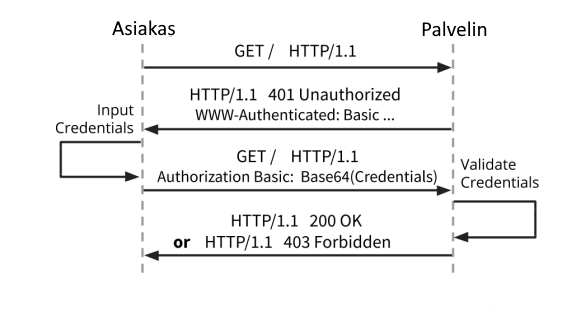
Toisin kuin lomakepohjainen autentikointi, Basic-autentikointi ei vaadi kirjautumissivua, koska selaimet tarjoavat kirjautumiselle ponnahdusikkunan. Basic-autentikointi ei myöskään tarvitse istuntotunnisteita, sillä asiakas lähettää kaikki valtuustiedot uudestaan jokaisen pyynnön Authorization-otsikossa, eli alla olevan kaavion kaksi jälkimmäistä viestiä toistuvat. Ensimmäiset kaksi viestiä näyttävät, miten palvelin voi asiakkaan GET-pyynnön jälkeen käynnistää autentikoinnin lähettämällä vastausotsikon, joka sisältää tilakoodin “HTTP 401 Unauthorised” ja kentän “WWW-Authenticate: Basic”. Kaaviossa “Base64(Credentials)” tarkoittaa, että valtuustiedot on Base64-koodattu.

Suojaamaton lomakepohjainen autentikointi on vain sikäli turvallisempi kuin Basic, että sama istuntotunniste ei kelpaa palvelimelle enää uudessa istunnossa. Basic-autentikoinnissa kaikki valtuustiedot paljastuvat joka pyynnössä. Base64 on koodausta (encoding), ei salausta.
Mobiililaitteiden autentikointi
Mobiililaitteet käyttävät erilaisia autentikointimekanismeja laitteiden lukituksen avaamiseen, pääsyn myöntämiseen käyttäjille, ja tietojen suojaamiseen laittomalta käytöltä. Yleisimmät mobiililaitteiden autentikointimekanismit ovat salasanat, PIN-koodit, kuviot ja biometriset ominaisuudet.
Käyttäjät voivat käyttää tyypillisiä aakkosnumeerisia salasanoja, joissa voi olla erikoismerkkejä. Koska mobiililaitteelle autentikointi on kuitenkin usein toistuvaa, monet käyttäjät pyrkivät avaamaan mobiililaitteensa lukituksen käyttämällä esim. numeerisia PIN-koodeja. Android-laitteet tukevat myös lukituksen avauskuvioita, joilla salasanan tai PIN-koodin sijaan käyttäjät voivat valita avauskuvion 3x3-ruudukosta. Myös biometriikka, kuten kuten sormenjälki- ja kasvojentunnistus, on vaihtoehto. Nämä autentikointitavat perustuvat laitteiston suojausprimitiiveihin, esim. ARM:n TrustZone.
Evästeet¶
Web-palvelimet liittävät tilatietoja asiakkaisiin käyttämällä HTTP-evästeitä (cookies). Tilatietoihin liittyvät evästeet ovat ns. välttämättömiä evästeitä, joita tarvitaan siihen, että sivu toimii oikein. Esimerkiksi verkkokaupan ostoskorin sisältö “säilytetään” evästeiden avulla (vrt. ilman evästeitä ostoskori tyhjenisi joka kerta, kun sivu uudelleenladataan). Myös kirjautuminen hoidetaan evästeiden avulla: asiakkaat ja palvelimet sisällyttävät istuntotunnisteensa HTTP-pyyntövastaukseen, jolloin toistuvaa autentikointia ei tarvita. Kyseessä on siis nimenomaan sisään pääsy ja siellä pysyminen (login) toisin kuin Basic-autentikaation tapauksessa.Istuntoevästeet vanhenevat, kun istunto suljetaan (esim. kun asiakas sulkee selaimen), mutta pysyvät evästeet vanhenevat vasta tietyn ajan kuluttua.
Pysyvien evästeiden käyttö istuntotunnisteiden tallentamiseen antaa asiakkaille mahdollisuuden luoda istuntoja uudelleen ilman uutta autentikointia, tyyliin “muista minut”. Luonnollisesti tällainen vaatii sekä HTTPS:ää että päätelaitteen suojausta, sillä valideja istuntoevästeitä lähettävä hyökkääjä voi muodostaa yhteyden palvelimelle autentikoidun uhrin oikeuksilla. Palveluntarjoajat voivat käyttää evästeitä myös käyttäjien seuraamiseen useissa istunnoissa. Tämä yleensä vaarantaa käyttäjien yksityisyyden.
Salasanat ja vaihtoehdot¶
Salasanat ovat laajimmin käytetty mekanismi, jolla käyttäjät voivat autentikoitua verkkosivustoille ja mobiilisovelluksiin ja suojata arkaluontoisia tietojaan. Salasanojen suosio autentikointikäytössä perustuu alhaisiin kustannuksiin, käyttöönotettavuuteen, mukavuuteen ja käytettävyyteen. Salasanojen turvallisuus kuitenkin kärsii, koska niitä käytetään lähes kaikkialla. Koska ihmisillä on usein vaikeuksia muistaa monia erilaisia monimutkaisia salasanoja, he valitsevat usein heikkoja salasanoja ja käyttävät samaa salasanaa uudelleen useissa palveluissa. Hyökkääjät voivat helposti arvata heikot salasanat. Uudelleen käytetyt salasanat voimistavat kaikkien salasanahyökkäysten vakavuutta, koska yksi tili murtamalla saadaan pääsy monelle muulle, jossa on käytössä sama salasana. Salasanaohjeet suosittelivat aiemmin usein monimutkaisten salasanojen käyttöä, mutta sellaisten vaatiminen saattaa heikentää turvallisuutta, esim. muistilapun paljastumisen tai katoamisen kautta. Salasanoissa pituus on monimutkaisuutta tärkeämpää ja esimerkiksi salalauseita käyttämällä voidaan myös helpottaa muistettavuutta.
Online-palveluntarjoajat käyttävät erilaisia vastatoimia heikkojen salasanojen ja salasanojen uudelleenkäytön aiheuttamien turvallisuusongelmien ratkaisemiseksi:
- Salasanapolitiikat
- Salasanapolitiikat ovat sääntöjoukkoja, jotka kannustavat käyttäjiä valitsemaan vahvempia salasanoja. Jotkut salasanapolitiikat käsittelevät myös muistettavuusongelmaa. Vahvempien salasanojen tukemiseksi useimmat politiikat koskevat salasanan pituutta ja merkkivaatimuksia, mustia listoja huonoista ja kielletyistä salasanoista, ja salasanan voimassaoloaikaa.
- Vahvuusmittarit
- Salasanan vahvuusmittareilla (password strength meter, PSM) on sama päämäärä kuin salasanapolitiikoilla. Niiden tarkoitus on auttaa valitsemaan vahvempia salasanoja. Vahvuusmittarit antavat yleensä visuaalista palautetta salasanan vahvuudesta tai laskevat vahvuudelle pisteet. Vahvuusmittarit auttavat kuitenkin vain rajoitetusti heikkojen salasanojen ja salasanojen uudelleenkäytön aiheuttamiin ongelmiin. Lisäksi vahvuusmittari voi hämmentää, koska eri palveluissa voi olla erilaiset vahvuusmittarit ja yhdessä palvelussa “vahva” salasana voikin tulla luokitelluksi eri lailla jossakin toisessa palvelussa. Tämä voi hämmentää käyttäjää, eikä välttämättä auta hyvien salasanojen muodostamisessa.
- Salasananhallintaohjelmat
- Salasananhallintaohjelmat voivat auttaa käyttäjiä luomaan, tallentamaan ja hakemaan vahvoja salasanoja. Vahvat salasanat luodaan ja tallennetaan käyttämällä turvallisia satunnaislukugeneraattoreita ja suojattua salausta. Salasananhallintaohjelmia on monenlaisia: paikallisesti asennettavia sovelluksia, online-palveluita tai paikallisia laitteita. Vaikka ne voivat auttaa käyttäjiä käyttämään monipuolisempia ja vahvempia salasanoja, niiden vaikutus yleiseen salasanaturvallisuuteen on rajoitettu esim. käytettävyysongelmien vuoksi. Salasananhallintaohjelmat ovat tavallisille käyttäjille usein vaikeita ottaa käyttöön. Lisäksi voi olla vaikea valita itselleen sopivaa useista vaihtoehdoista. Käyttöönottovaiheen jälkeen ne kuitenkin helpottavat salasanojen hallintaa. Jos salasananhallintaohjelman käyttöönotto kiinnostaa, tällä ohjeella pääset alkuun. Huomaa, että on tärkeää valita hallintaohjelman pääsalasanaksi erittäin vahva, mutta silti muistettavissa oleva salasana, sillä kaikki muut salasanat suojataan sillä.
- Monivaiheinen tunnistautuminen
- Monivaiheinen tunnistautuminen vaatiii käyttäjää esittämään useita tekijöitä autentikointiprosessin aikana. Verkkosivustojen salasanoja täydennetään usein kaksivaiheisella autentikoinnilla (2FA). Tyypillisesti täydentäjä on mobiililaite. Salasanan lisäksi käyttäjä saa kertaluonteisen tokenin autentikointia varten mobillilaitteestaan.
- WebAuthn (syventävä)
- WebAuthn (Web Authentication) -verkkostandardi on FIDO2-projektin ydinkomponentti, ja sen tavoitteena on tarjota standardoitu käyttöliittymä verkkokäyttäjien autentikointiin web-pohjaisissa sovelluksissa, jotka käyttävät julkisen avaimen salausta. WebAuthnia tukevat useimmat verkkoselaimet ja mobiilikäyttöjärjestelmät. Sitä voidaan käyttää yksi- tai monivaiheeseen autentikointiin, joka tukee PIN-koodeja, tunnuskoodeja, pyyhkäisykuvioita tai biometrisiä tietoja.
- OAuth (syventävä)
- Vaikka Open Authorization (OAuth) ei ole autentikointimekanismi, sitä voidaan käyttää yksityisyyttä suojaavaan autentikointiin ja käyttäjien valtuutukseen kolmannen osapuolen verkkosovelluksiin. OAuth käyttää tokeneita sen sijaan, että se vaatisi käyttäjiltä kirjautumistietoja. OAuth-palveluntarjoajat tarjoavat käyttäjille pääsytokeneita, jotka valtuuttavat tiettyjen tilitietojen jakamisen kolmannen osapuolen sovellusten kanssa. Uudemmat OAuth-protokollan seuraajat, esim. OAuth 2 tai OpenID Connect, tukevat myös federoitua pääsynhallintaa. Suuret verkkopalveluiden tarjoajat, kuten Google tai Facebook, voivat toimia tunnistuspalveluina (identity provider), mikä auttaa käyttäjiä vähentämään kirjautumistietojen ja tilien määrää. Vaikka tällaisten protokollien tarkoituksena on parantaa tietoturvaa, on kuitenkin todettu, että protokollien oikea ja turvallinen toteutus on vaikeaa ja virheet saattavat mahdollistaa erilaisia toisena henkilönä esiintymishyökkäyksiä.