(H) Colorpicker¶
Tavoite: Opin käyttämään Qt Designeria graafisen käyttöliittymän toteuttamiseen.
Ohjeita:
Hae koodipohja: template/12/colorpicker_designer ->
student/12/colorpicker_designer,
ellet jo hakenut sitä lukiessasi edellisiä materiaaliosioita.
Ennen tehtävän aloittamista kannattaa lukea edelliset materiaaliosiot. Erityisesti signal&slot-osuudessa tarkastellaan Colorpicker-ohjelman koodipohjaa esimerkkinä.
Kun valitset käsiteltäväksi Qt Creatorin valmiiksi luoman
tiedoston mainwindow.ui, päädyt Qt Designeriin, jossa
käyttöliittymän ulkoasu on mukava suunnitella ilman, että C++-koodia
tarvitsee kirjoittaa riviäkään.
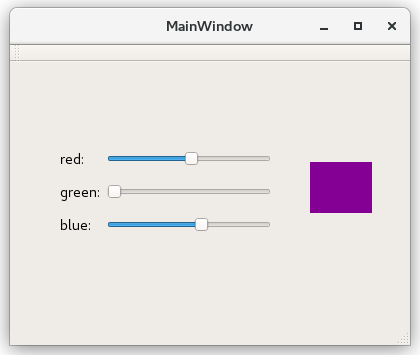
Tässä tapauksessa käyttöliittymä on osittain toteutettu, ja se näyttää tältä:
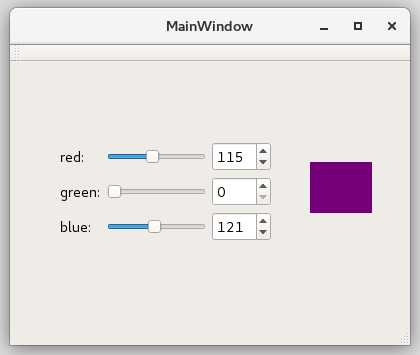
Tehtäväsi on lisätä puuttuvat valintalaatikot, jolloin lopputuloksen pitäisi näyttää suunnilleen tältä:
Tehtävän tekemisessä voit noudattaa seuraavia askelia:
- Valitse standardiwidgettien listalta valintalaatikko ja raahaa se sopivaan kohtaan käyttöliittymää. Tämä pitää toistaa kolme kertaa.
- Anna lisätyille widgeteille täsmälleen seuraavat nimet:
spinBoxRed,spinBoxGreenjaspinBoxBlue. Näin pitää toimia automaattitarkastuksen vuoksi.- Ikkunassa näkyvät widgetit ovat C++:ssa olioita. Näitä olioita voit valita tarkasteltavaksi Qt Designerin oikeassa yläkulmassa olevasta object-ikkunasta, ja olioiden attribuutteja voit muokata oikeassa alakulmassa olevassa property editorissa. Kannattaa huomata, että property editorissa on myös hakutoiminto.
- Kytke liukusäätimet ja valintalaatikot pareittain toisiinsa siten,
että kun toisen arvoa muutetaan, toisenkin arvo muuttuu.
Käytä pelkästään signaalia
valueChanged(jälleen automaattitestien vuoksi). Tähän on kolme eri tapaa:- Siirry Edit Signals/Slots -tilaan. Siirrä hiiren kursori sen komponentin päälle, jonka signaalin haluat yhdistää. Kun komponentin ympärille muodostuu punainen laatikko, paina hiiren vasenta nappulaa koko ajan, kun siirryt sen komponentin päälle, johon haluat signaalin kytkeä. Aukeavasta ikkunasta valitset signaalin ja slotin.
- Siirry Edit Widgets -tilaan.
Valitse hiirellä se komponentti, jonka signaalin haluat yhdistää.
Kun painat hiiren oikeaa nappulaa, aukeaa valikko, josta valitset
kohdan
Go to slot .... TällöinMainWindow-luokkaan generoituu tyhjä slot-funktio signaalin käsittelyä varten. Funktion runkoon voit kirjoittaa mitä tahansa C++-koodia. Tässä tapauksessa siinä kutsutaan kytkettävän komponentin slot-funktiota. - Kirjoita yhteydet C++-ohjelmakoodina kuten on tehty
MainWindow-luokan rakentajassa.
- Siirry lopuksi tiedostoon
mainwindow.cpp, ja aseta lisätyille widgeteille minimi- ja maksimiarvot.
A+ esittää tässä kohdassa tehtävän palautuslomakkeen.