Qt Designer¶
Tässä materiaaliosiossa tutustumme Qt Designerin käyttöön.
Voit käyttää pohjana aikaisemmassa materiaaliosiossa luomaasi tyhjän käyttöliittymäikkunan sisältävää projektia tai luoda uuden projektin, joka on tyypiltään Qt Widgets Application.
Kun valitset käsiteltäväksi Qt Creatorin valmiiksi luoman
tiedoston mainwindow.ui, päädyt Qt Designeriin, jossa
käyttöliittymän ulkoasu on mukava suunnitella ilman, että C++-koodia
tarvitsee kirjoittaa riviäkään. Designer näyttää hiukan versiosta
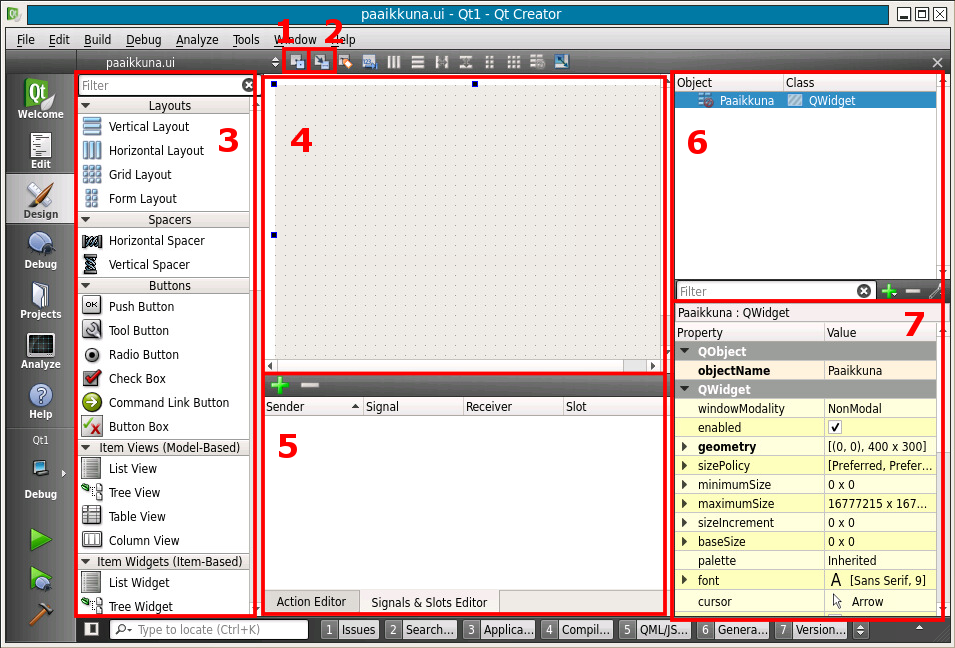
riippuen enemmän tai vähemmän seuraavalta:
Qt Designerissa on seitsemän aluetta/toiminnallisuutta, jotka ovat kiinnostavia tämän opintojakson näkökulmasta, ja ne on numeroitu yllä olevaan kuvaan. Seuraavassa lyhyt selvitys niiden tarkoituksesta:
Edit Widgets -tilaan pääset painamalla tätä nappia. Tässä tilassa voit siirtää hiirellä eri widgettejä (siis käyttöliittymäkomponentteja) alueelta 3 alueelle 4 ja muodostaa sillä tavoin tarpeisiisi sopivan käyttöliittymän ulkoasun.
Edit Signals/Slots -tilan valinta. Kun Designer on tässä tilassa, voidaan luoda yhteyksiä eri widgettien välille.
Edit Signals/Slots -tilassa voidaan käsitellä vain komponenttien standardisignaaleja ja sloteja. Jos on tarpeen toteuttaa omille widgeteille sovelluskohtaisia signaaleja ja/tai sloteja, ne on koodattava käsin C++:lla. Tästä myöhemmin.
Käytännössä Edit Signals/Slots -tila toimii siten, että alueella 4 piirretään viiva signaalin lähettävästä widgetistä sen vastaanottavaan widgettiin, ja sen jälkeen alueella 5 määritetään tarkemmin, mikä signaali lähetetään ja mikä slot kohdewidgetissä reagoi siihen.
Qt Creatorin standardiwidgetit ja muutama muu apuväline listana, josta niitä voi siirtää hiirellä pääikkunaa kuvaavalle alueelle 4. Tämä toimii vain, jos Designer on Edit Widgets -tilassa (alue 1 valittuna).
Käyttöliittymän pääikkunaa esittävä alue, jolle voidaan suunnitella käyttöliittymän ulkoasu siirtämällä siihen widgettejä alueelta 3 (Edit Widgets -tila).
Edit Signals/Slots -tilassa pääikkunassa olevien widgettien välille voi muodostaa signal–slot-yhteyksiä piirtämällä hiirellä viivan niiden välille.
Signaalien ja slotien tarkempi määrittely: kuka lähettää, minkä signaalin, kenelle ja mihin slotiin. Uusia yhteyksiä voi lisätä myös vihreää plus-nappia painamalla. Turhia saa poistettua miinusnapilla.
Lista kaikista käyttöliittymässä tällä hetkellä käytetyistä komponenteista.
Valittuna olevan widgetin ominaisuudet. Lähes kaikkia näitä voi muokata, jotta saa widgetin näyttämään haluamaltaan.
Vaikka Qt Designer vaikuttaakin ensi kokeilun jälkeen tosi kätevältä, on The Qt Companyn edustajakin kertonut vierailuluennolla, että työelämässä sitä käyttävät lähinnä käyttöliittymäsuunnittelijat, joilla ei ole taitoja toteuttaa käyttöliittymää ohjelmakoodia kirjoittamalla. Ohjelmoijilla on tapana kirjoittaa kaikki ohjelmakoodiin, koska sillä tavalla lopputulos on usein selkeämpi kuin siten, että osa olisi tehty Qt Designerissa ja osa kirjoittamalla ohjelmakoodia.
Tässä vaiheessa opintoja ei ole kuitenkaan mitään syytä olla käyttämättä Qt Designeria. Jos sen avulla pääsee paremmin alkuun oman projektin toteuttamisessa, niin silloinhan Qt Designerista on hyötyä.