StackOverflow-tietojen käsittely¶
Useimmissa tapauksissa käsiteltävä data ei ole oikeassa muodossa ja se on manipuloitava ja muutettava eri muotoon, jotta se olisi hyödyllistä.
Tässä harjoituksessa työskentelet samojen Stack Overflow -kyselytietojen kanssa, joita käytit edellisessä tehtävässä, mutta tällä kertaa tiedot on muutettava eri muotoon ennen kuin sitä voidaan käyttää.
HUOM: Tarvitset edellisen tehtävän funktioita, joten tee se ensin loppuun!!
Lataa koodipohjat¶
Ohjeet¶

Aloita lataamalla ja purkamalla annetut tiedostot. Sinulla pitäisi olla seuraavat viisi tiedostoa:
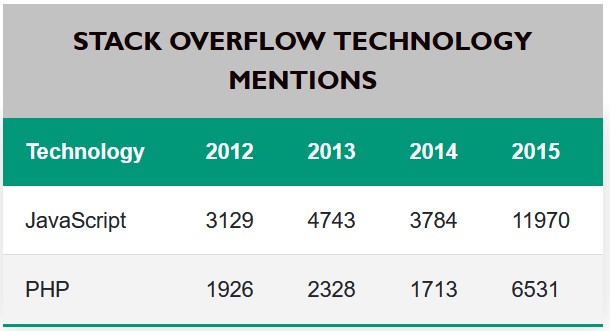
functions.jstämä tiedosto on funktioita varten. Muokkaa ja lähetä tämä tiedosto.index.htmltämä tiedosto vastaa tietojen lataamisesta ja näyttää lopulliset tulokset.style.csstyylitiedosto, jotta taulukko näyttää yllä olevan kuvan kaltaiselta.index.jsvastaa kaikkien toteuttamiesi funktioiden kutsumisesta ja sitten HTML-taulukon päivittämisestä tulosten perusteella.stackOverflow.jstämä tiedosto sisältää vuosittaiset henkilömäärät, jotka olivat tutkimuksen tekohetkellä työskentelemässä kunkin teknologian parissa tai jotka haluaisivat työskennellä teknologian parissa tulevaisuudessa. Edelliseen tehtävään verrattuna dataa on nyt enemmän. Mukana ei ole vain nykyisiä teknologioita, vaan myös tulevaisuuden teknologiat.
Tietojen “rakenne” näkyy alla (vaikka dataa tulee lisää):
const stackOverflowStats = { 2016: { currentTech: { Angular: 8823, JavaScript: 27385, PHP: 12780, Python: 12282, React: 2541, }, futureTech: { JavaScript: 18012, PHP: 6541, Angular: 11013, Python: 13495, React: 6597 } }, 2017: { currentTech: { JavaScript: 22998, Python: 11816, PHP: 10371, }, futureTech: { Python: 12458, JavaScript: 16204, PHP: 5284 }, currentDbs: {}, futureDbs: {}, currentLibs: { React: 6140, Angular: 12025 }, futureLibs: { React: 6733, Angular: 7019 }, currentPlatforms: {}, futurePlatforms: {} } };Kuten näet, olio stackOverflowStats sisältää eri avaimia eri vuosien alaisissa olioissa. Tässä harjoituksessa olemme kiinnostuneita vain current technologies, joka esiintyy kaikissa avaimissa, jotka alkavat sanalla current.
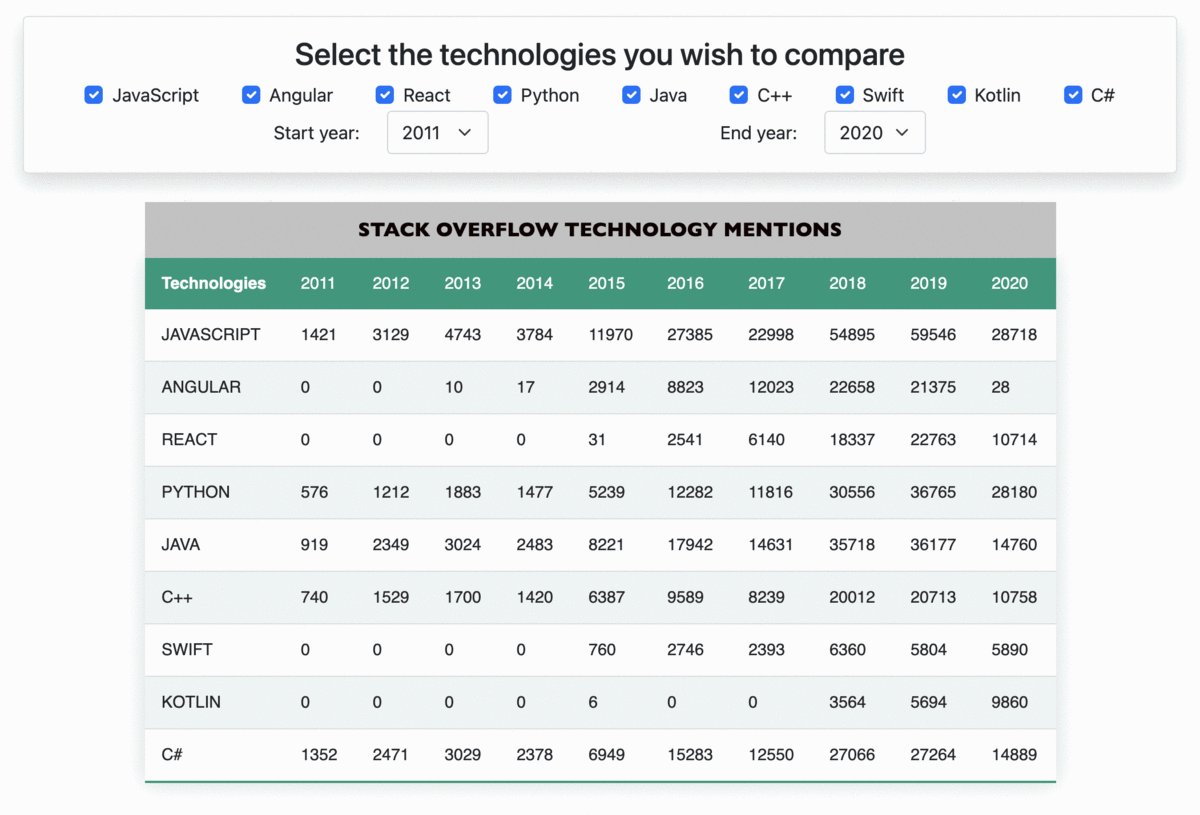
Tässä tehtävässä toteutat kaksi uutta funktiota, ja käytät myös kaikkia edellisessä tehtävässä toteutettuja funktioita. Yhdessä nämä funktiot rakentavat enemmän interaktiivisen teknologioiden taulukon. Yllä oleva kuva näyttää odotetun tuloksen. Kuten näet, taulukko on nyt dynaamisempi ja päivittyy käyttäjien valintojen mukaan.
Nämä valinnat sisältävät:
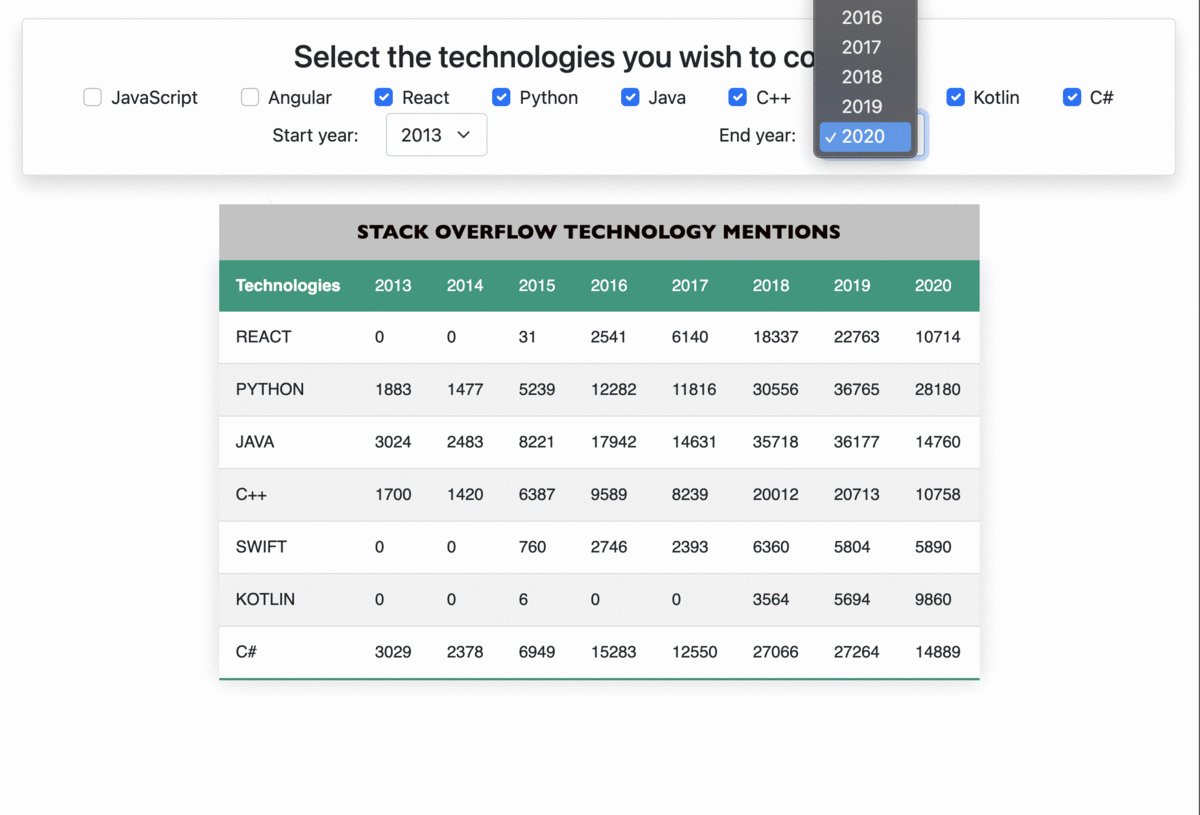
Aloitusvuoden valitseminen
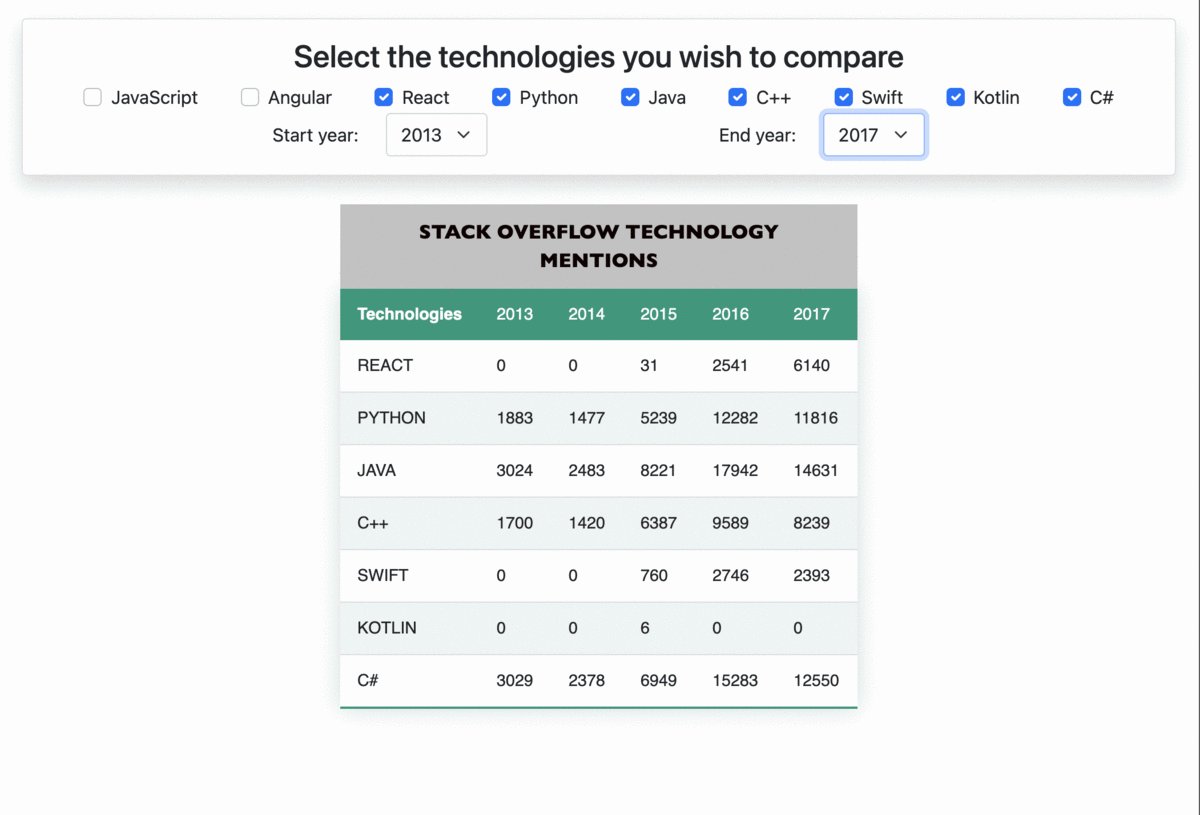
Loppuvuoden valitseminen
Teknologian valinta
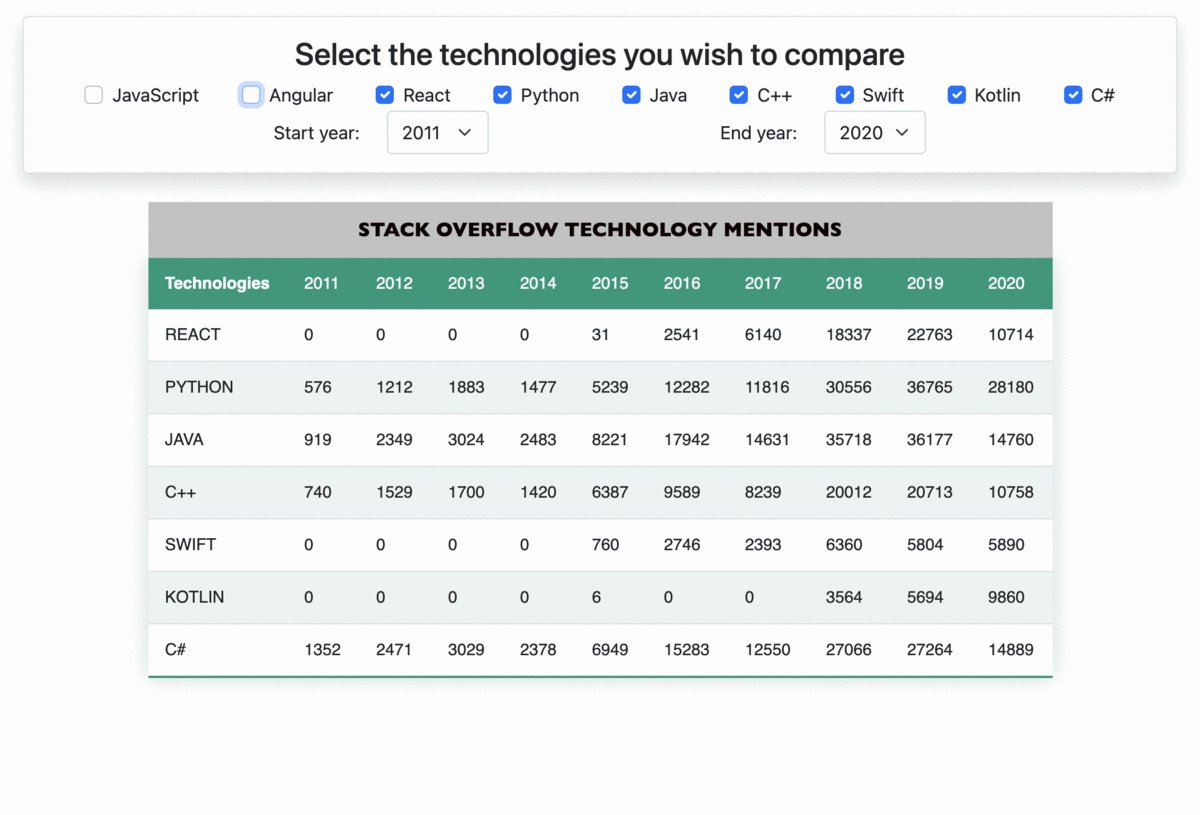
Teknologian valinnan poistaminen
Jokainen näistä toimista käynnistää taulukon päivittämisen vastaavasti. Sinun tehtäväsi on toteuttaa taulukon päivittämiseen tarvittava data ja funktiot.
Edellisessä harjoituksessa sinulle annettiin techStats.js-tiedosto, jossa oli vuosittaiset
teknologiatilastot Stack Overflow -kyselydatan perusteella. Tässä harjoituksessa kuitenkin
tehtäväsi on toteutettava funktio, joka rakentaa samat tiedot
stackOverflow.js:n tiedoista.
Sinun tehtäväsi on toteuttaa seuraavat funktiot, jotka on kuvattu
functions.js-tiedostossa:
buildRowData(yearlyTechStats, selectedTechs, firstYear, lastYear)Kopio funktiosi edellisestä tehtävästäconstructTableRowsHtml(rowData)Kopioi funktiosi edellisestä tehtävästäconstructTableHeadHtml(headings)Kopioi funktiosi edellisestä tehtävästäfunction buildYearlyTechStats (techStats)
Ottaa ainoana arguenttina stackOverflowStats-olion tai samankaltaisesti rakennetun olion ja rakentaa sekä palauttaa vuosittaiset teknologiatilastot, jotka tunnet aiemman tehtävän techStats oliosta, seuraavassa muodossa:
{ "2011": { "JavaScript": 1421, "Java": 919, "PHP": 789, "Python": 576 }, "2012": { "Java": 2349, "JavaScript": 3129, "PHP": 1926, "Python": 1212 }, "2013": { "Java": 3024, "JavaScript": 4743, "PHP": 2328, "Python": 1883, } }Sisällytä vain nykyisten teknologioiden tiedot, eli vain avaimet, jotka alkavat sanalla “current” (currentTech, currentDbs jne.)
function updateTable (table, yearlyTechStats, selectedTechs, firstYear, lastYear)
Päivittää HTML-taulukon valittujen teknologioiden ja tilastojen perusteella
Sisältää viisi argumenttia:
table: “HTMLTableElement” tämä on päivitettävän HTML-taulukon DOM-elementti
yearlyTechStats: olio samassa muodossa, jonka
buildYearlyTechStats()funktio palauttaa ja jonkabuildRowData()hyväksyy ensimmäisenä argumenttinaanselectedTechs: “taulukko” (array) teknologioita, jotka on valittu näytettäväksi HTML-taulukossa
firstYear ja lastYear: kokonaisluvut (integers), jotka edustavat “range of years” HTML-taulukkoon sisällytettävistä tilastoista. Voit olettaa muodon olevan “firstYear” <= “lastYear”.
Käyttää
buildRowData(),constructTableHeadHtml()jaconstructTableRowsHtml()funktioita taulukon päivittämiseen. Sinun tulee päivittää myös taulukon <thead> ja <tbody> elementit.
HUOMAA 1: Kaikki koodisi menee functions.js -tiedostoon, ja tämä on ainoa tiedosto, jonka palautat tässä tehtävässä.
HUOM 2: Älä nimeä funktioita uudelleen, muuten testit eivät pysty havaitsemaan ja käyttämään niitä.
Avaa index.html selaimessasi. Jos funktiot on toteutettu oikein
sinun pitäisi nähdä taulukko, joka näyttää samanlaiselta kuin yllä olevassa kuvassa.
Attention
Jos palautustasi ei hyväksytä, tässä on muutamia vinkkejä funktioidesi testaamiseen.
Avaa index.html selaimessa. Varmista, että funktiosi löytyy ikkunasta avaamalla konsoli ja kirjoittamalla:
buildYearlyTechStats(stackOverflowStats)
Palautusarvon tulisi olla jotain tällaista:
Object { 2011: {…}, 2012: {…}, 2013: {…}, 2014: {…}, 2015: {…}, 2016: {…}, 2017: {…}, 2018: {…}, 2019: {…}, 2020: {…} }
Jos edellinen vaihe näytti hyvältä, yritä kirjoittaa:
const yearlyTechStats = buildYearlyTechStats(stackOverflowStats)
const rowData = buildRowData(yearlyTechStats, ["JavaScript", "PHP"], 2012, 2015)
constructTableRowsHtml(rowData)
Tällä kertaa sinun pitäisi saada seuraava HTML (kaiken ei tarvitse olla yhdellä rivillä):
"<tr><td>JavaScript</td><td>3129</td><td>4743</td><td>3784</td><td>11970</td></tr><tr><td>PHP</td><td>1926</td><td>2328</td><td>1713</td><td>6531</td></tr>"
Lopuksi testaa updateTable kirjoittamalla:
const table = document.querySelector('table')
updateTable(table, yearlyTechStats, ["JavaScript", "PHP"], 2012, 2015)
Tuloksen pitäisi olla:
undefined
mutta sivun taulukon tulisi päivittyä:

A+ esittää tässä kohdassa tehtävän palautuslomakkeen.