Stack Overflow -tilastot¶
Tässä harjoituksessa sinulle annetaan tilastot, jotka on kerätty osoitteesta Stack Overflow Annual Developer Survey . Sinun tehtäväsi on esittää tiedot taulukossa JavaScriptin avulla.
Lataa koodipohjat¶
Ohjeet¶

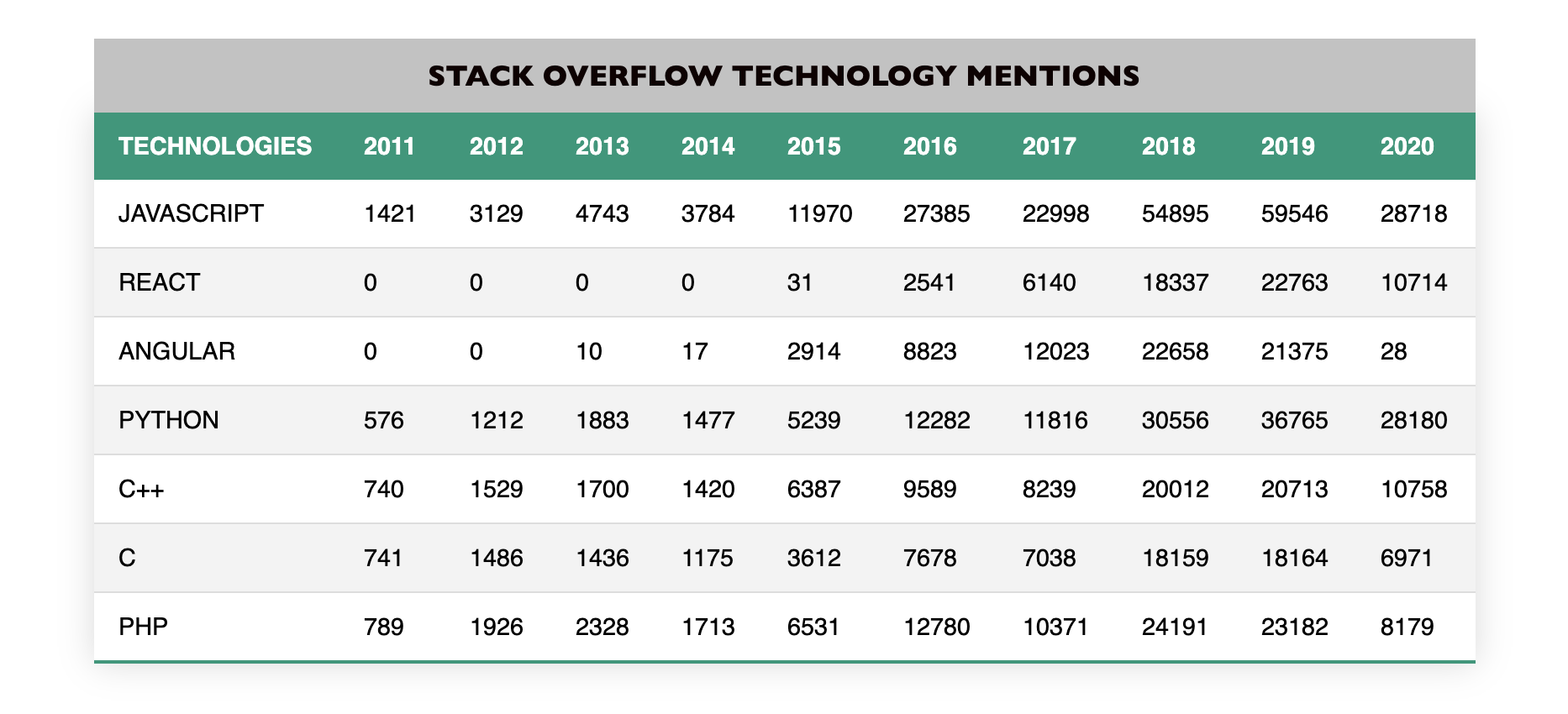
Tässä harjoituksessa toteutat kolme funktiota, jotka ottavat tilastotiedot ja luovat tämän datan pohjalta HTML-taulukkoesityksen. Yllä oleva kuva näyttää odotetun lopputuloksen.
Aloita lataamalla ja purkamalla annetut tiedostot. Sinulla pitäisi olla seuraavat viisi tiedostoa:
functions.jstämä tiedosto on funktioita varten. Muokkaa ja lähetä tämä tiedosto.index.htmltämä tiedosto vastaa kaikkien muiden tiedostojen lataamisesta ja näyttää lopullisen tuloksen.style.csstyylisivu, jonka avulla taulukko näyttää yllä olevan kuvan kaltaiselta.index.jsvastaa kaikkien toteuttamiesi funktioiden kutsumisesta ja HTML-taulukon päivittämisestä tulosten perusteella.techStats.jstämä tiedosto sisältää vuosittaiset henkilömäärät, jotka olivat tutkimuksen tekohetkellä työskentelemässä kunkin teknologian parissa. Tietojen “rakenne” on esitetty alla (vaikka dataa on enemmän):const techStats = { 2011: { JavaScript: 1421, Java: 919, PHP: 789, Python: 576 }, 2012: { Java: 2349, JavaScript: 3129, PHP: 1926, Python: 1212 }, 2013: { Java: 3024, JavaScript: 4743, PHP: 2328, Python: 1883, } }; Olio "techStats" sisältää avaimina vuodet, ja arvot ovat toisia olioita, jossa avaimina ovat teknologiat ja arvoina kunkin teknologian mainintojen määrä.
Sinun tehtäväsi on toteuttaa seuraavat kolme funktiota, jotka on kuvattu
functions.js-tiedostossa:
buildRowData(yearlyTechStats, selectedTechs, firstYear, lastYear)
Vastaanottaa “techStats”-olion tai vastaavan olion ensimmäisenä parametrina yearlyTechStats (Älä oleta sen olevan täsmälleen sama olio!!)
Toinen parametri selectedTechs on taulukko (array) teknologioista, jotka ovat valittu näytettäväksi HTML-taulukossa
Kaksi viimeistä parametria “firstYear” ja “lastYear” ovat “kokonaislukuja” (integers), jotka edustavat “range of years” tilastoja, jotka sisällytetään HTML-taulukkoon. Voit olettaa, että “firstYear” <= “lastYear”.
Funktio palauttaa taulukon (array of arrays), jossa kukin sisempi taulukko edustaa yhtä riviä HTML-taulukossa. Ensimmäisen kohteen tulee olla teknologian nimi ja muut ovat mainintojen määrä jokaiselta valitulta vuodelta. Palautusarvon tulee olla samanlainen kuin seuraava (jos valitut teknologiat olivat “JavaScript” ja “PHP” ja vuodet 2012-2013):
[ ["JavaScript", 3129, 4743], ["PHP", 1926, 2328] ]Jokaiselle vuodelle ja/tai teknologialle, josta ei ole tilastoja, mainintojen lukumäärä tulee olla 0 (nolla). Tarkista määrittelemättömät tai olemattomat arvot.
constructTableRowsHtml(rowData)Ottaa parametrin “rowData”, jonka samanmuotoisen taulukon
buildRowData()-funktio palauttaaPalauttaa HTML:n taulukon riveistä “rowData” perusteella. Palautettavan HTML:n tulee olla yksittäinen merkkijono (string), jolla on seuraava rakenne jokaiselle taulukon riville:
<tr><td>JavaScript</td><td>3129</td><td>4743</td></tr>
constructTableHeadHtml(headings)
Ottaa joukon (array) “otsikot” (headings) ainoana argumenttina
Palauttaa “merkkijonon” (string) joka sisältää taulukon otsikkorivin HTML:n annettujen otsikoiden perusteella
Jos otsikot (headings) on seuraava: [“Teknologia”, 2012, 2013] tuloksena oleva HTML pitäisi näyttää tältä:
<tr><th>Technology</th><th>2012</th><th>2013</th></tr>
HUOM 1: Tässä tehtävässä toteutettuja funktioita tarvitaan seuraavassa tehtävässä. Eli sinun on suoritettava tämä tehtävä ennen seuraavaa.
HUOMAA 2: Kaikki koodisi menee functions.js -tiedostoon, ja tämä on ainoa tiedosto, jonka palautat tässä harjoituksessa.
HUOM 3: Älä nimeä funktioita uudelleen, muuten testit eivät pysty havaitsemaan ja käyttämään niitä.
HUOM 4: Tämä on tärkeää ja se on toistettava uudelleen! Tässä toteuttamasi funktioita tarvitaan seuraavassa tehtävässä. Toisin sanoen sinun on suoritettava tämä tehtävä ennen seuraavaa.
Avaa index.html selaimessasi. Jos funktiot on toteutettu oikein
sinun pitäisi nähdä taulukko, joka näyttää samanlaiselta kuin yllä olevassa kuvassa.
Attention
Jos palautustasi ei hyväksytä, tässä on muutamia vinkkejä funktioiden testaamiseen.
Avaa index.html selaimessa. Varmista, että funktiosi löytyy ikkunasta avaamalla konsoli ja kirjoittamalla:
buildRowData(techStats, ["JavaScript", "PHP"], 2012, 2015)
Palautusarvon tulisi olla jotain tällaista:
Array [ (5) […], (5) […] ]
Jos edellinen vaihe näytti hyvältä, yritä kirjoittaa:
const rowData = buildRowData(techStats, ["JavaScript", "PHP"], 2012, 2015)
constructTableRowsHtml(rowData)
Tällä kertaa sinun pitäisi saada seuraava HTML-merkkijono (kaiken ei tarvitse olla yhdellä rivillä):
"<tr><td>JavaScript</td><td>3129</td><td>4743</td><td>3784</td><td>11970</td></tr><tr><td>PHP</td><td>1926</td><td>2328</td><td>1713</td><td>6531</td></tr>"
Lopuksi testaa constructTableHeadHtml kirjoittamalla:
constructTableHeadHtml(["Technology", 2012, 2013, 2014, 2015])
Tuloksen pitäisi olla:
"<tr><th>Technology</th><th>2012</th><th>2013</th><th>2014</th><th>2015</th></tr>"
A+ esittää tässä kohdassa tehtävän palautuslomakkeen.