- COMP.CS.200
- 1. HTML: basics
- 1.4 Browser developer tools
Browser developer tools¶
For this course we’ll be using Google Chrome. Of course other browsers also have developer tools and you’re free to use them.
For web developers Chrome offers (at least at the moment) the best developer tools. Running audits in Chrome offers lots of information about SEO, Accessibility, performance, PWA practices etc etc. For this reason our examples are going to feature Chrome. At least on Edge, Firefox and Chrome pressing F12 opens up the developer tools.

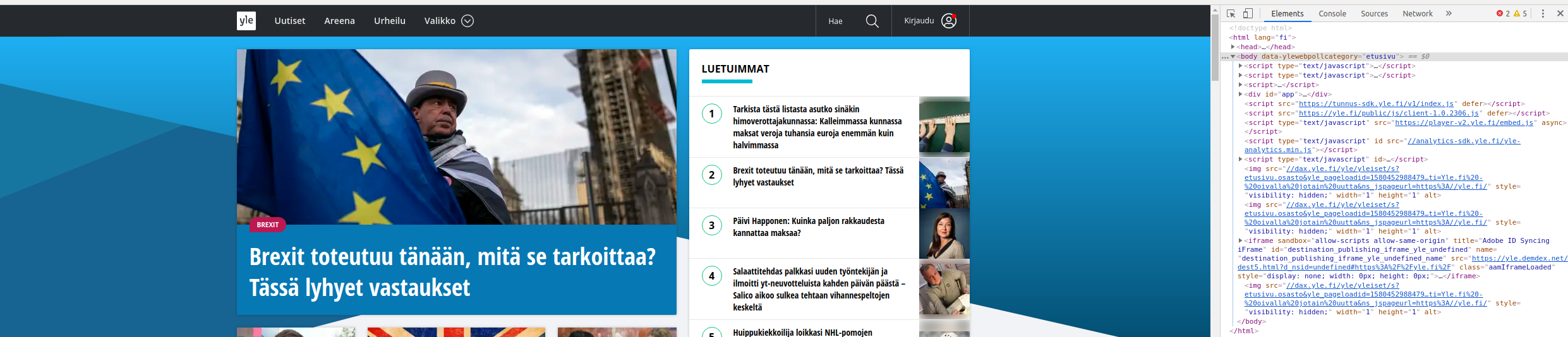
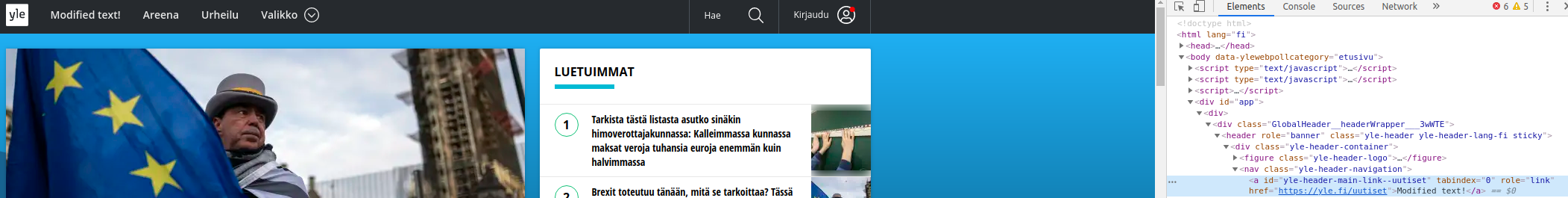
Chrome with developer tools open.

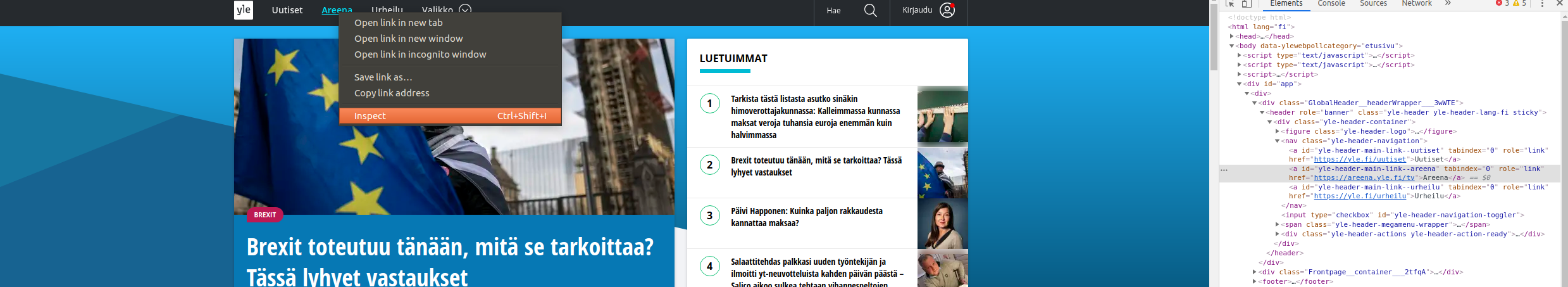
You can also select any element by right clicking and selecting Inspect.

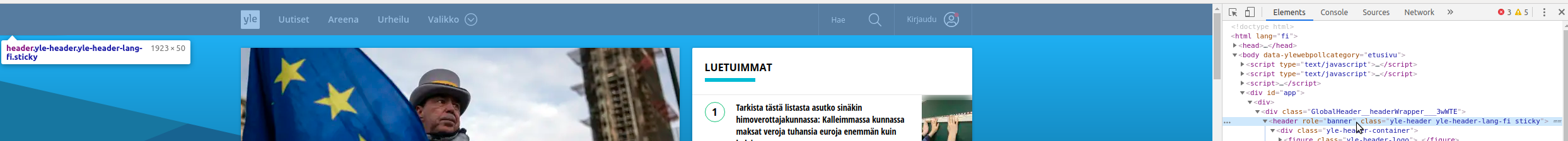
Hovering over an element in developer tools highlights it on the page.

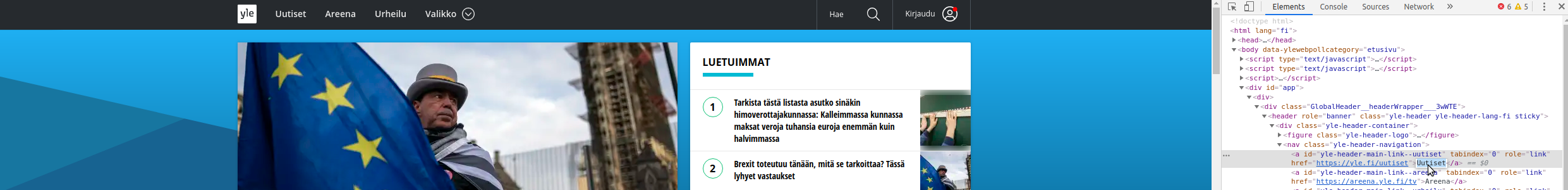
Elements can be modified at will.

A link text is changed

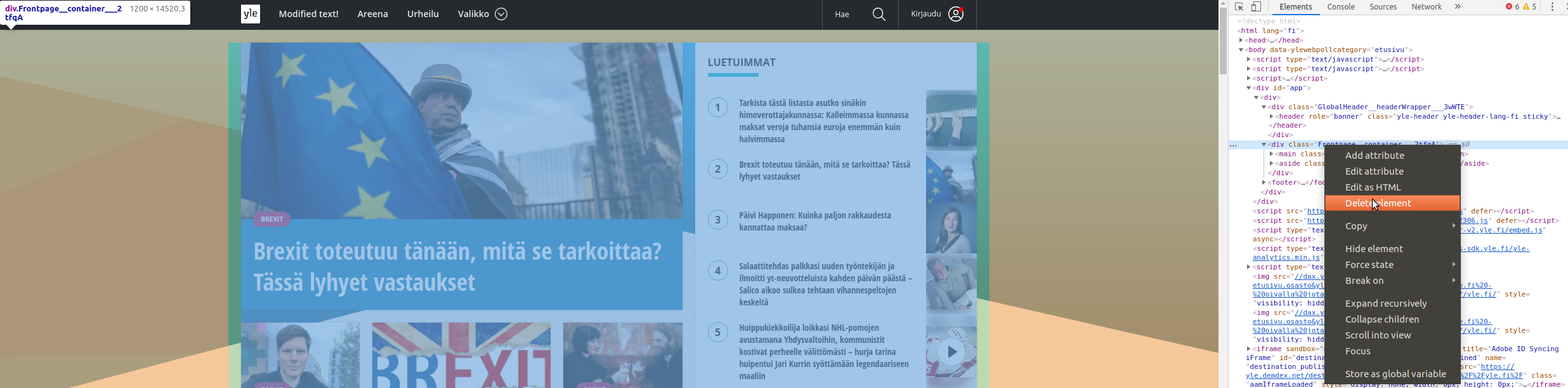
Elements can also be deleted if needed

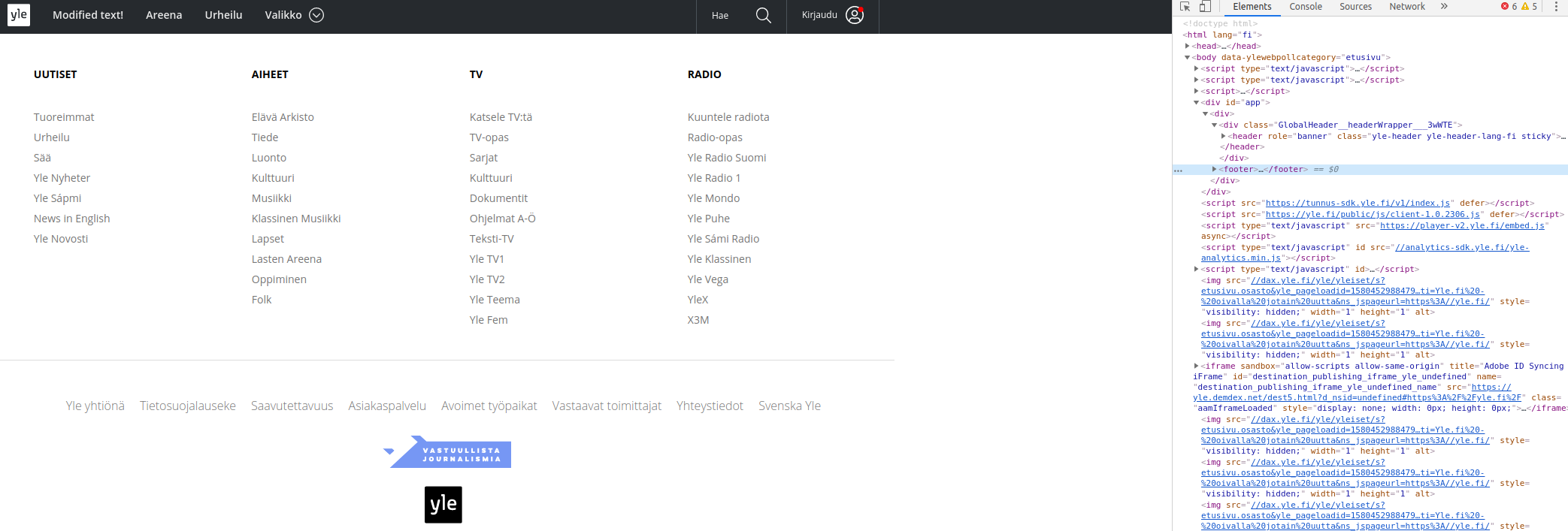
Only navigation links and footer remain after deleting content from the page
Open this page and once you’re on the site open browser developer tools. Follow the instructions in each question and select the correct answer.
By expanding <body> you’ll find tags for questions 2-5. For example for question 2 expand tag <buttons> and for question 3 expand tag <content> etc etc.